やりたいこと
以下の記事で記事一覧の記事タイトルにアイコンをつけたが、WordPress Popular Postsのウィジェット上の記事タイトルにはアイコンがつかなかった。
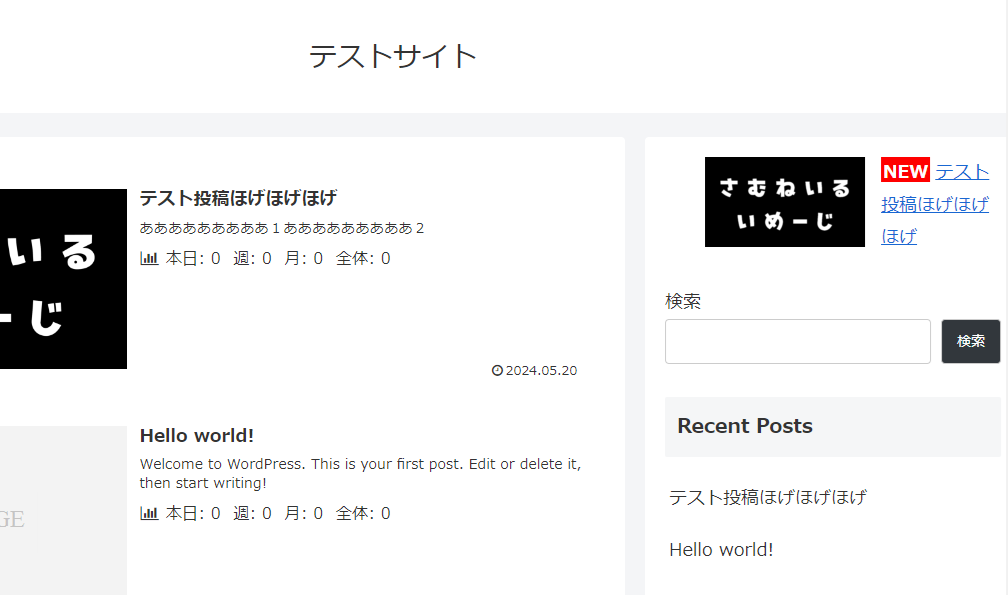
本記事ではWordPress Popular Postsのウィジェット上でも同じようにアイコンがつくようにする。
検証済みテーマ
| Cocoon | Luxeritas | その他テーマ |
| OK | OK | 未検証 |
やりかた
テーマの「functions.php」「style.css」にコードを記載する方法で実装します。
「Cocoon」「Luxeritas」の場合は以下の場所から編集できます。
「Wordpress管理画面」>「外観」>「テーマファイルエディター」右側から編集するファイルを選択します。
functions.phpへ記載するコード
// wordpress popular post記事タイトル前にnewと表示
function wpp_change_post_title($title, $post_id, $translation_post_id) {
$days = 1; // NEWマークを表示する日数
$now = date_i18n( 'U' ); // 今の時間
$entry = get_the_time( 'U' , $post_id ); // 投稿日の時間
$term = date( 'U', $now - $entry ) / 86400;
if ( $days > $term ) {
// 前に NEW を追加
$title = '<span class="new-icon">NEW</span>' . $title;
}
return $title;
}
add_filter('wpp_the_title', 'wpp_change_post_title', 10, 3);
Code language: PHP (php)style.cssへ記載するコード
以前の記事ですでに記載している場合は不要です。
.new-icon{
display: inline-block;
margin-right: 5px;
height: 1.4em;
padding: 0 2px;
font-weight: 700;
font-size: 1em;
background-color: #ff0000;
color: #ffffff;
}
Code language: CSS (css)今回は赤背景に白抜き文字にしています。変更したい場合は適宜内容を変更してください。
アイコンテキストの変更方法
「functions.php」に記載するコードのうち、以下のコードのテキストを変更してください。
$title = '<span class="new-icon">NEW</span>' . $title;Code language: HTML, XML (xml)「新着」のテキストアイコンに変更する際は以下のように記載すればよいです。
$title = '<span class="new-icon">新着</span>' . $title;Code language: HTML, XML (xml)表示する日時の変更方法
「functions.php」に記載するコードのうち、以下のコードの数値を変更してください。
$days = 1; // NEWマークを表示する日数Code language: PHP (php)24時間以内の値を指定する際は以下のように記載すればよいです。
例は12時間に設定したものです。
$days = 12/24; // NEWマークを表示する日数Code language: PHP (php)完成






コメント