やりたいこと
投稿ページや固定ページ内で自由な箇所に「SNSシェア」ボタンを表示したい。
サービスごとの表示非表示は「Cocoon設定」>「SNSシェア」の設定を反映させたい。
検証済みテーマ
| Cocoon | Luxeritas | その他テーマ |
| OK | 未検証 | 未検証 |
「Cocoon」独自実装の機能を使用しているので「Cocoon」以外では十中八九使えません。
やりかた
テーマの「functions.php」にコードを記載する方法で実装します。
以下の場所から編集できます。
「Wordpress管理画面」>「外観」>「テーマファイルエディター」右側から編集するファイルを選択します。
functions.phpへ記載するコード
//SNSシェアボタンのショートコード化
add_shortcode( 'custom_sns_share', 'custom_sns_share' );
if ( ! function_exists( 'custom_sns_share' ) ):
function sns_filter($res, $option){
return true;
};
function custom_sns_share($atts = array()) {
add_filter('is_sns_share_buttons_visible', 'sns_filter', 10, 2);
if(!isset($atts['view'])){
$option = SS_MOBILE;
}else{
switch($atts['view']){
case 'top':
$option = SS_TOP;
break;
case 'bottom':
$option = SS_BOTTOM;
break;
default:
$option = null;
}
}
if(!$option){
return '[custom_sns_share]に未対応のオプションが設定されています。view=\'top or bottom\'で指定してください。';
}
ob_start();
get_template_part_with_option('tmp/sns-share-buttons', $option);
$content = ob_get_clean();
return $content;
remove_filter('is_sns_share_buttons_visible', 'sns_filter', 10);
}
endif;
Code language: PHP (php)ショートコードの使い方
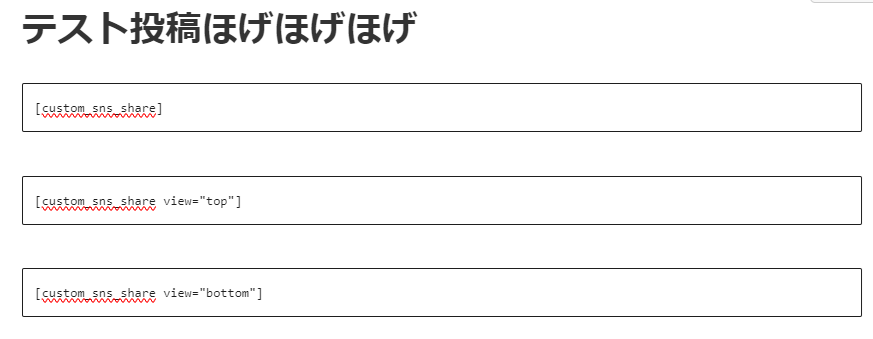
「SNSシェア」ボタンを呼び出すには以下のコードを記載してください。
[custom_sns_share]Code language: JSON / JSON with Comments (json)ショートコードには以下のパラメーターを付与して、各サービスの表示非表示を設定できます。
| パラメーター | 値 | デフォルト値 |
| view | top bottom | パラメータなし |
値ごとの各サービスの表示非表示は以下のようになっています。
| 値 | 表示非表示 |
| top | トップシェアボタン設定に従います |
| bottom | ボトムシェアボタン設定に従います |
| パラメータなし | すべてのサービスを表示します |
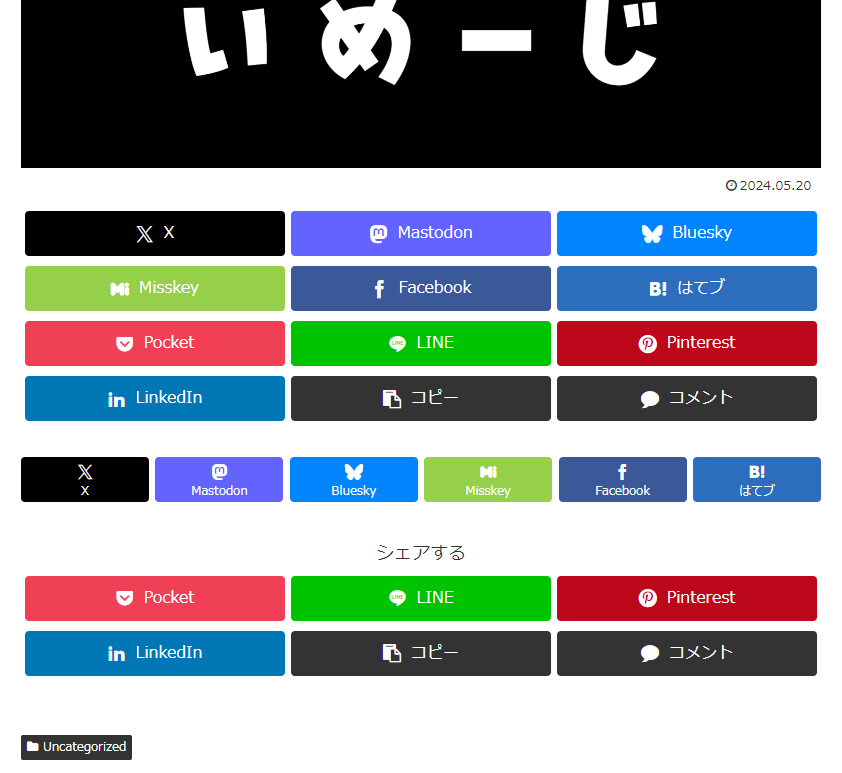
完成
上から順に全表示、トップシェアボタン設定に従って表示、ボトムシェアボタン設定に従って表示となります。


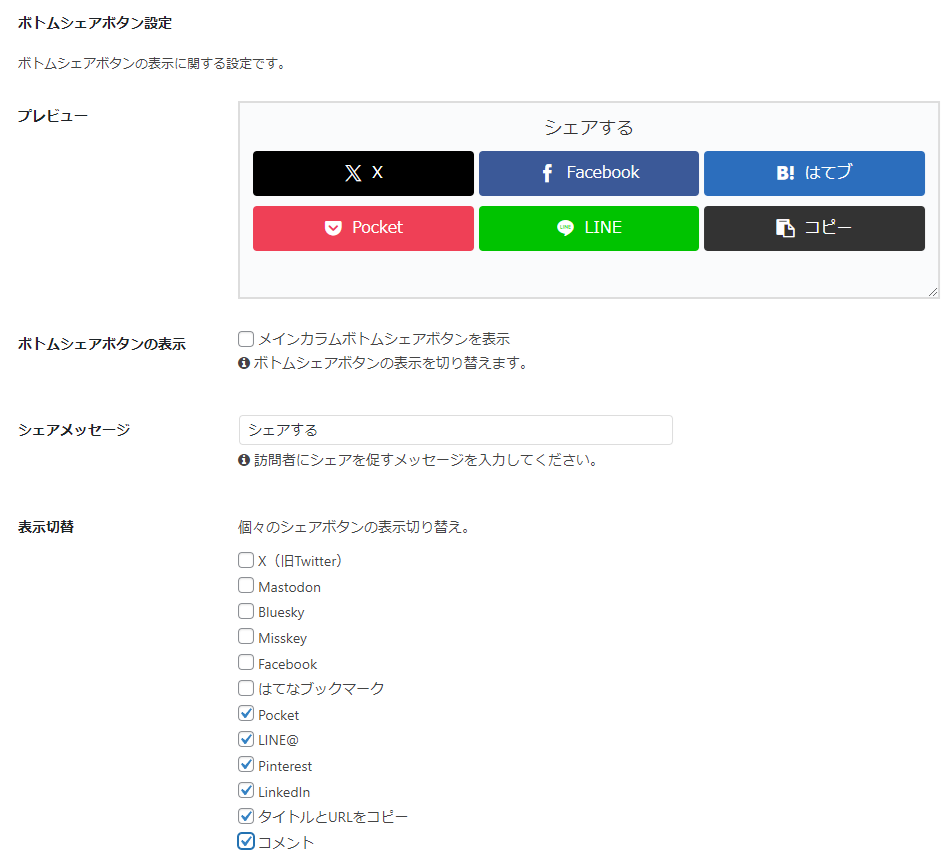
「Wordpress管理画面」>「Cocoon設定」>「SNSシェア」は以下のようにして検証しました。
おおもとの表示設定を無視して表示させるコードになっています。






コメント