やりたいこと
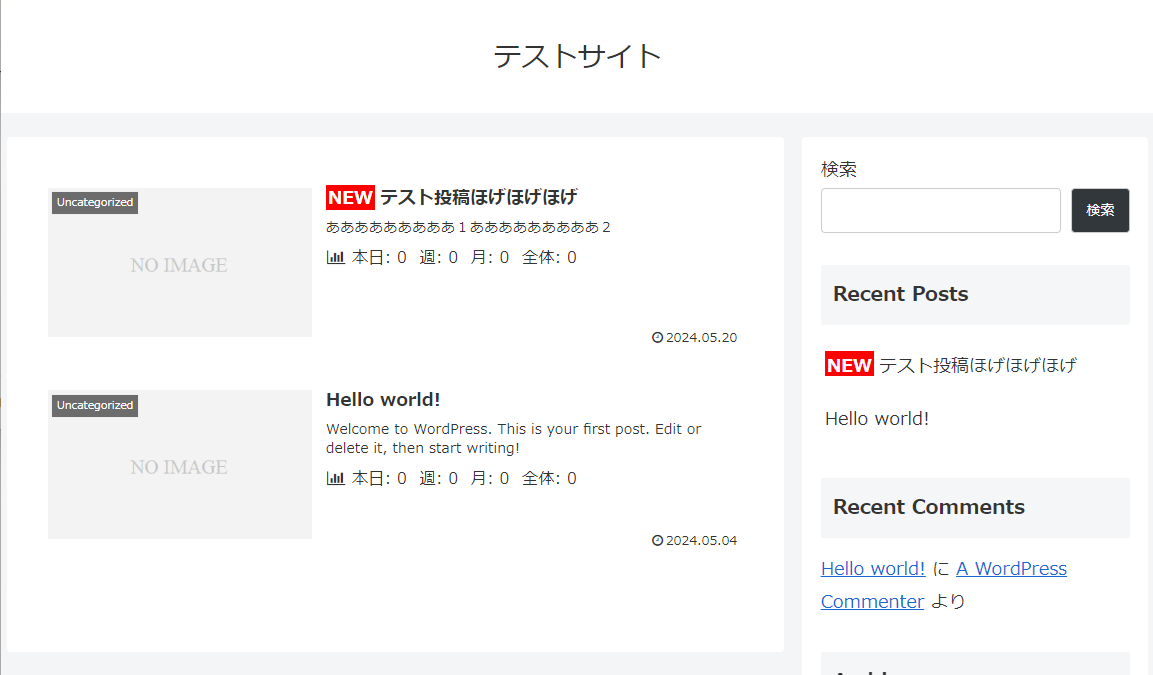
- 記事一覧や各記事ページの各記事タイトルの前に「NEW」アイコンをつける。
- アイコンが表示される期間を調整できるようにする。
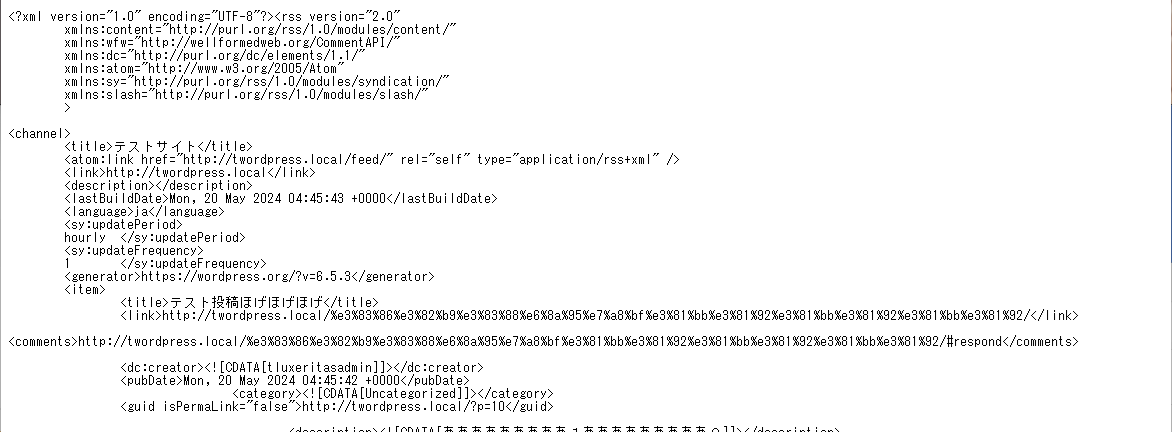
- 出力されるfeedの記事タイトルにはつけない。
検証済みテーマ
| Cocoon | Luxeritas | その他テーマ |
| OK | OK | 未検証 |
やりかた
テーマの「functions.php」「style.css」にコードを記載する方法で実装します。
「Cocoon」「Luxeritas」の場合は以下の場所から編集できます。
「Wordpress管理画面」>「外観」>「テーマファイルエディター」右側から編集するファイルを選択します。
functions.phpへ記載するコード
// 記事タイトルの前にnewと表示
function custom_the_title($html) {
$days = 1; // NEWマークを表示する日数
$now = date_i18n( 'U' ); // 今の時間
$entry = get_the_time( 'U' ); // 投稿日の時間
$term = date( 'U', $now - $entry ) / 86400;
if ( $days > $term ) {
// 前に NEW を追加
$html = '<span class="new-icon">NEW</span>' . $html;
}
return $html;
}
add_filter('the_title','custom_the_title',9999);
// feed出力時に記事タイトルの前のnewを削除
function custom_the_title_rss($html) {
$days = 1; // NEWマークを表示する日数
$now = date_i18n( 'U' ); // 今の時間
$entry = get_the_time( 'U' ); // 投稿日の時間
$term = date( 'U', $now - $entry ) / 86400;
if ( $days > $term ) {
// 前の NEW を削除
$html = mb_substr("$html",3);
}
return $html;
}
add_filter('the_title_rss','custom_the_title_rss',9999);
Code language: PHP (php)style.cssへ記載するコード
.new-icon{
display: inline-block;
margin-right: 5px;
height: 1.4em;
padding: 0 2px;
font-weight: 700;
font-size: 1em;
background-color: #ff0000;
color: #ffffff;
}
Code language: CSS (css)今回は赤背景に白抜き文字にしています。変更したい場合は適宜内容を変更してください。
アイコンテキストの変更方法
「functions.php」に記載するコードのうち、以下のコードのテキストを変更してください。
$html = '<span class="new-icon">NEW</span>' . $html;Code language: HTML, XML (xml)あわせてfeed出力時に削る文字数も変更する必要があります。
$html = mb_substr("$html",3);Code language: PHP (php)「新着」のテキストアイコンに変更する際は以下のように記載すればよいです。
$html = '<span class="new-icon">新着</span>' . $html;Code language: HTML, XML (xml)$html = mb_substr("$html",2);Code language: PHP (php)表示する日時の変更方法
「functions.php」に記載するコードのうち、以下のコードの数値を変更してください。
$days = 1; // NEWマークを表示する日数Code language: PHP (php)24時間以内の値を指定する際は以下のように記載すればよいです。
例は12時間に設定したものです。
$days = 12/24; // NEWマークを表示する日数Code language: PHP (php)完成


残課題
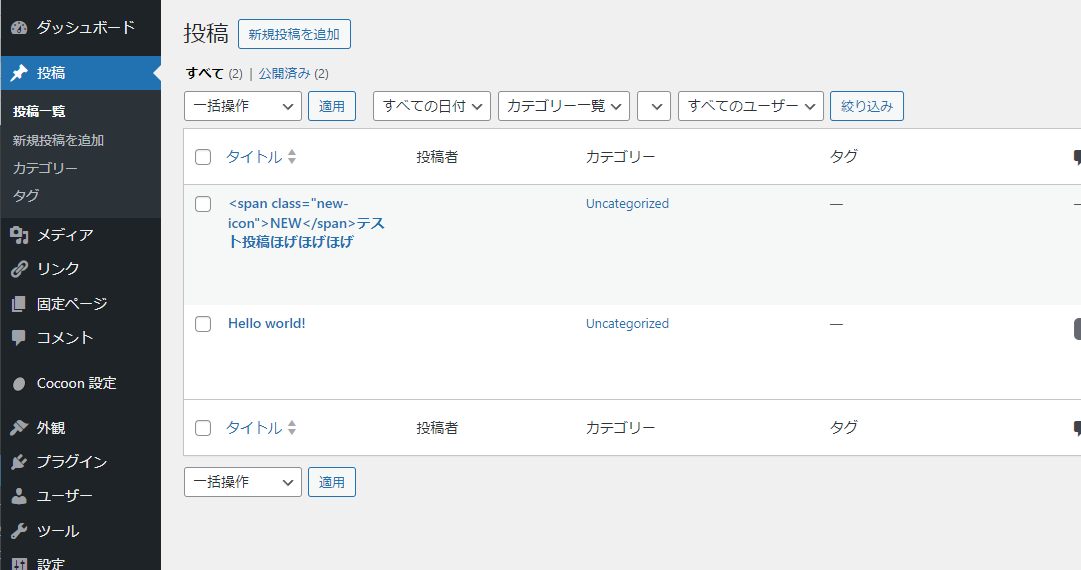
「Wordpress管理画面」>「投稿」>「投稿一覧」の記事タイトルにアイコン文字列が表示されてしまっている。

かなり広範に使われているフックである「the_title」を使ったことが原因だと思われる。
feed出力からわざわざ削るコードが必要になったのもおそらくこのせい。
でも外向けに見えるところではないのでヨシ!としています。




