Stability Matrixとは
「Stability Matrix」とは複数のインターフェースを管理し、モデルやLoRA、VAEなどの追加ファイルをインターフェース横断で管理できるソフトウェアです。
ユーザーの使い方に合わせて柔軟に環境をカスタマイズでき、より効率的にStable Diffusionを利用することができます。
- Stable Diffusion Web UIパッケージのワンクリックインストールと更新が可能
- パッケージごとに環境変数を設定できるランチャー
- UIパッケージ横断で共有できるよう設定されたファイルマネージャー
- 「Civitai」「Hugging Face」から直接ダウンロード可能な内臓ブラウザ
次のような方におすすめです。
- 技術的な知識に自信がない
Python、Git、コマンドライン操作などの専門的な知識がない人でも、簡単にインストールでき、Stable Diffusionを使い始めることができます。初心者でも直感的に操作できるユーザーインターフェースを備えているので、すぐに生成を楽しむことができます。 - 簡単に環境を整えたい
難しい設定やインストール手順を省略し、数クリックでStable Diffusionをセットアップして利用開始できます。 - 複数のインターフェースを使用している
それぞれのUIパッケージにモデルなどのファイルをインストールするとストレージ容量が膨らんでいきます。統合環境では、一元的にモデルを管理し、異なるUIパッケージ間でファイルを共有することができます。これにより、ストレージの効率的な利用が可能になります。 - モデルのインストール頻度が高い
内臓ブラウザを使用し、簡単に好みのモデルを検索してインストールできます。また、モデルの更新や管理も簡単に行えるので、バージョン管理がとても楽です。
Stability Matrixのインストール
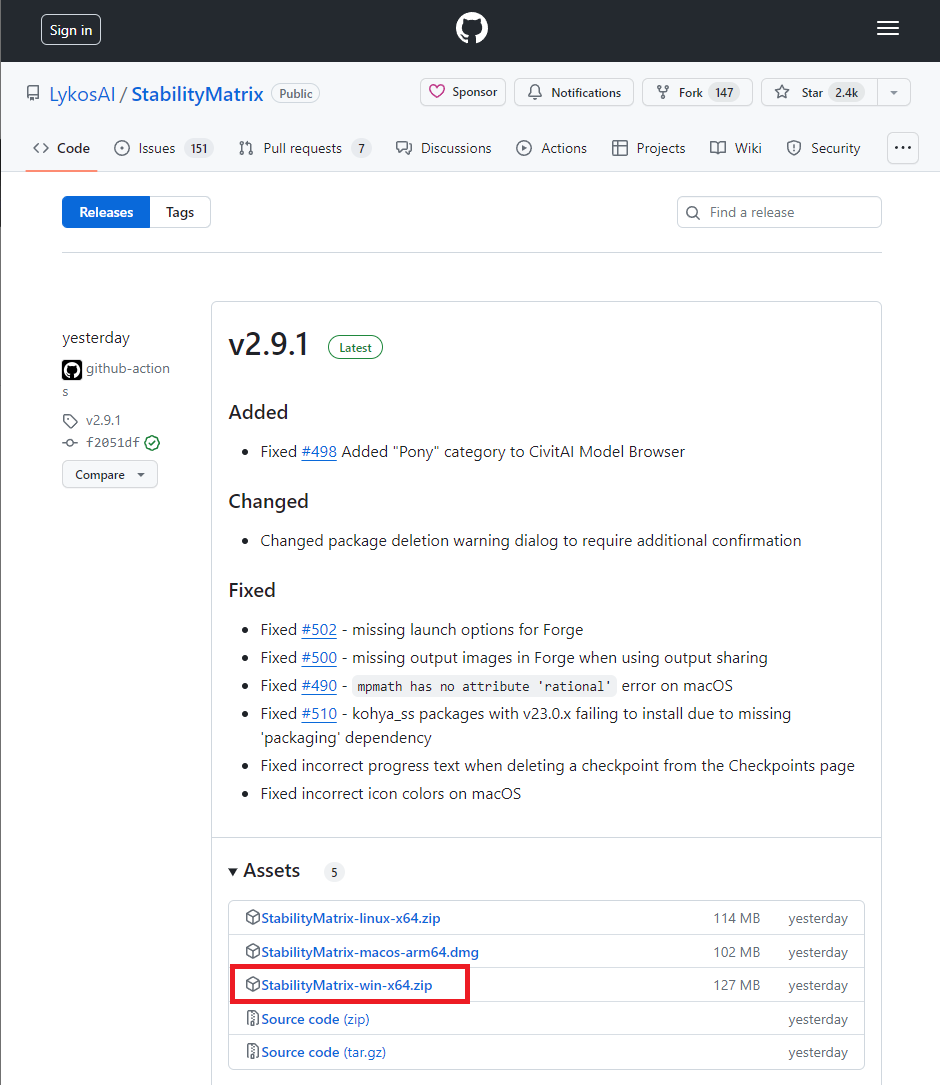
以下のダウンロードページからインストーラをダウンロードして解凍してください。
今回はWindows 64bit OSでの利用を前提としています。

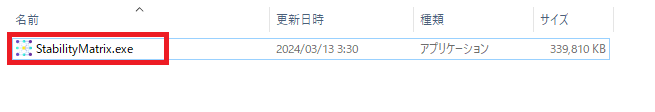
ダウンロードしたインストーラーをダブルクリックして起動します。

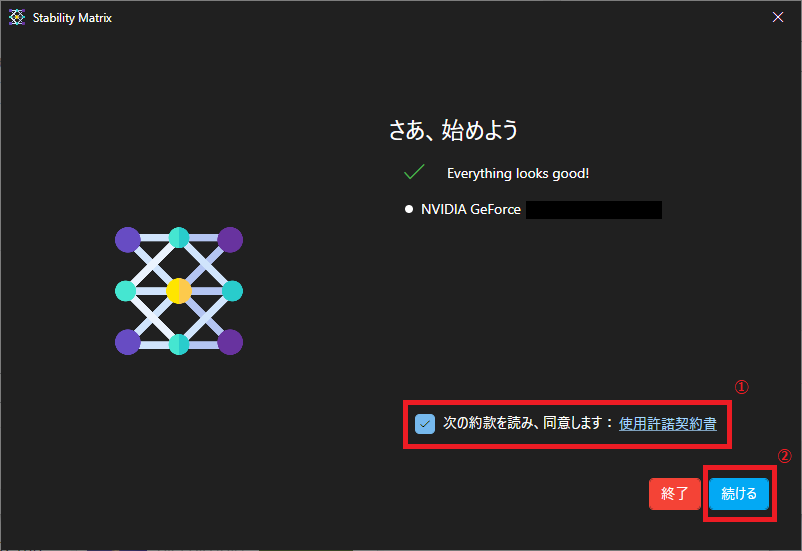
使用許諾契約書を読んでチェックを入れ「続ける」を選択します。

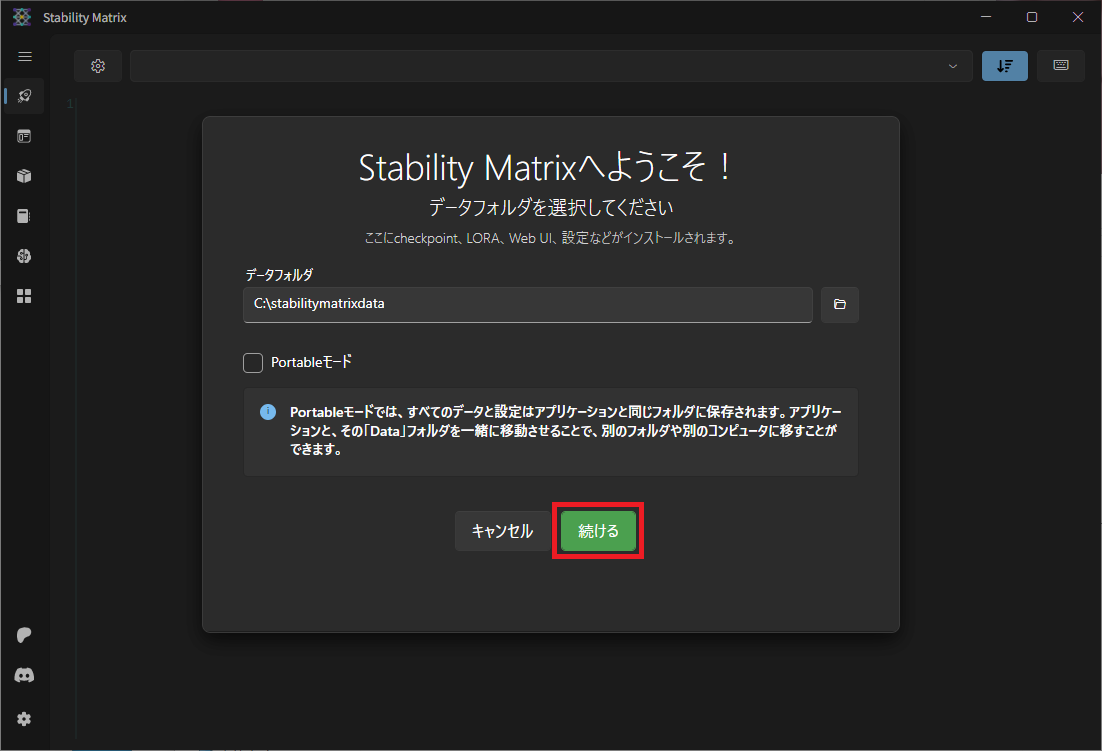
必要に応じてデータフォルダーを指定します。今回はCドライブ直下に「stabilitymatrixdata」というフォルダーを作成しています。
「Portableモード」にチェックを入れるとアプリケーションと同じフォルダーにデータが保存されます。

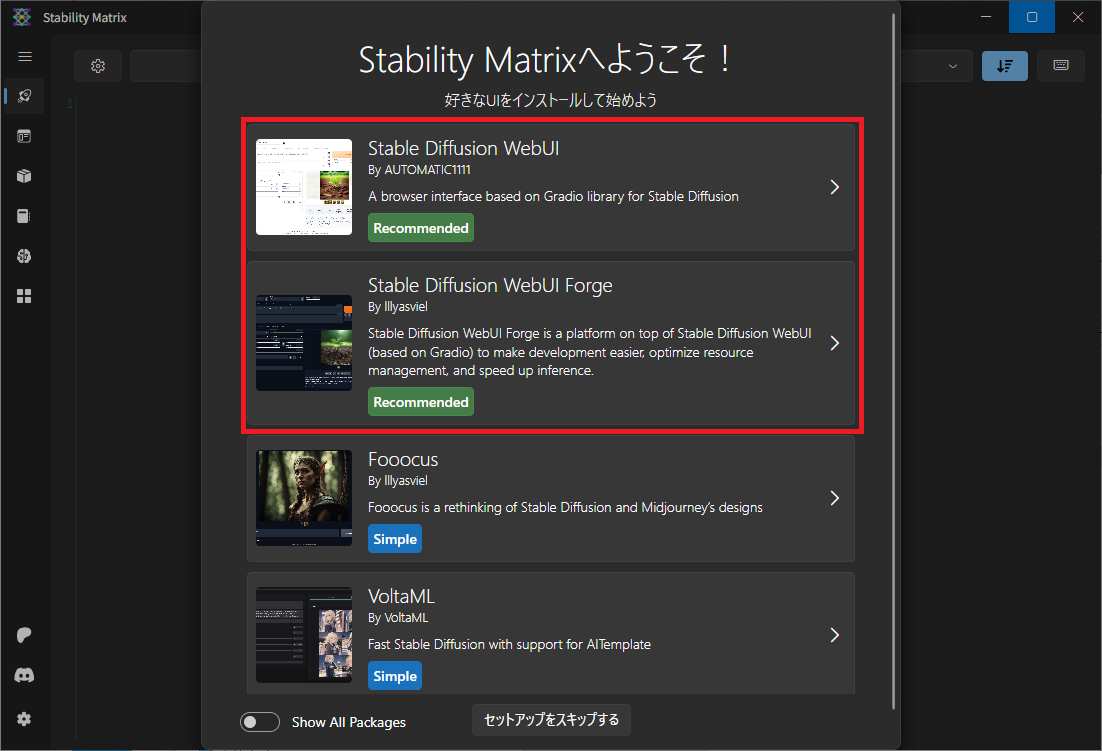
最初にインストールするUIを聞かれるので好きなものを選びましょう。
初めての方は「Stable Diffusion WebUI」もしくは「Stable Diffusion WebUI Forge」をお勧めします。

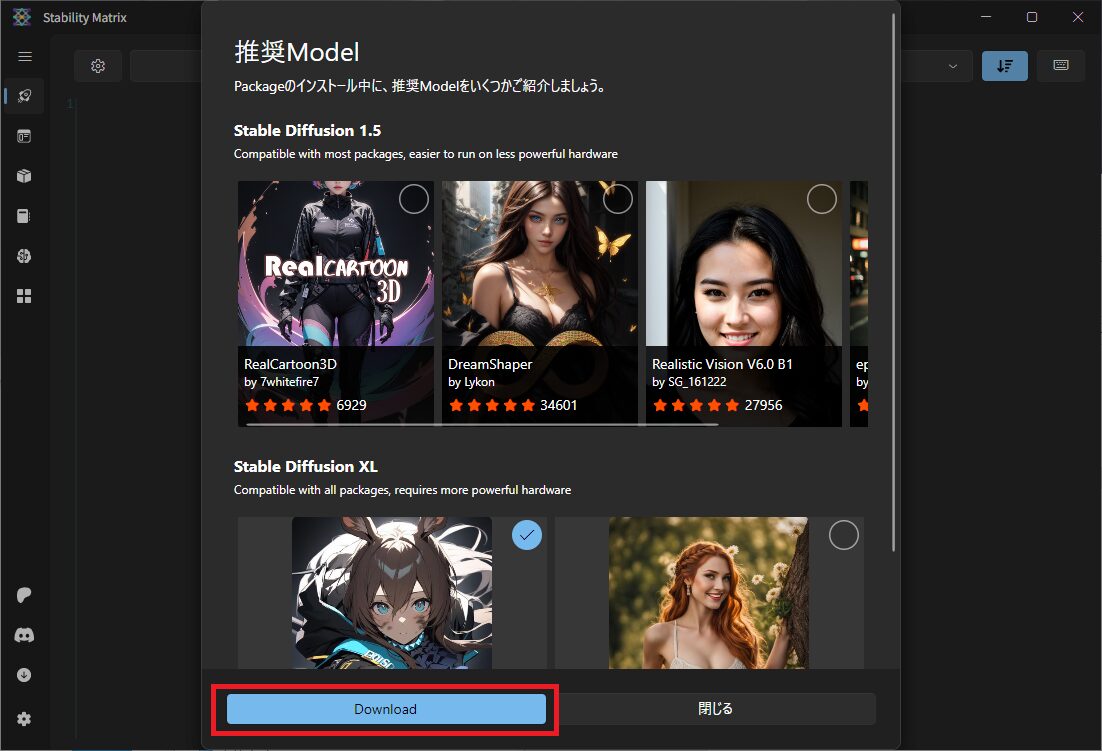
モデルが表示されるので好きなものを選んでダウンロードしましょう。
後からダウンロードする場合は選択せずウィンドウを閉じてしまって結構です。

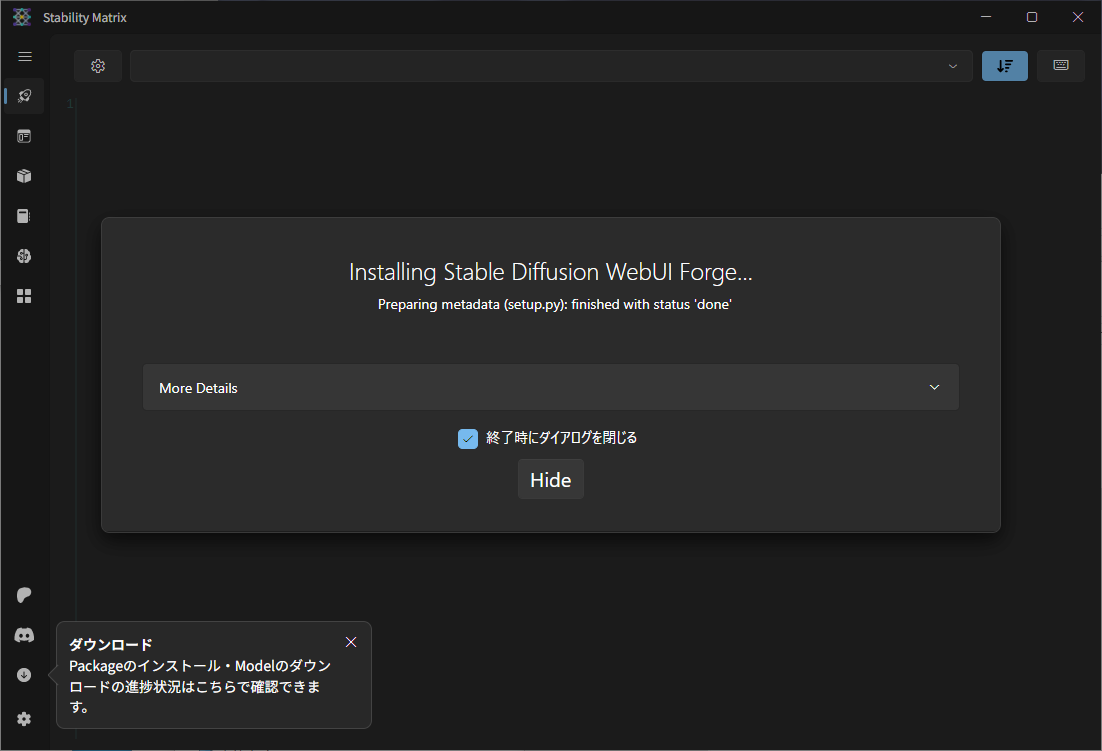
インストールが終わるまでしばし待ちましょう。

UIパッケージの起動と終了
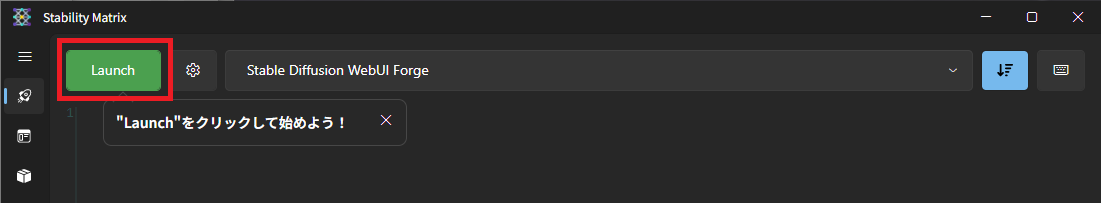
インストールが終了したら左上の「Launch」をクリックしてUIを起動しましょう。
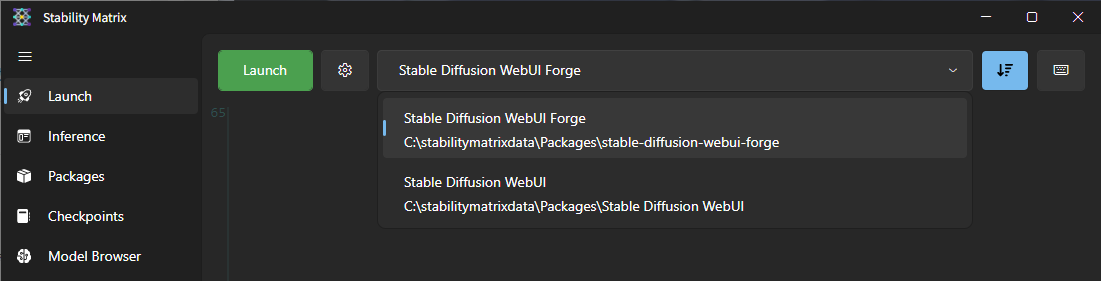
複数のUIパッケージをインストールしている場合、右のプルダウンメニューから起動するUIを選択することができます。

起動が完了すると自動でブラウザが起動します。結構時間がかかるのでじっくり待ちましょう。

終了時は「ストップ」をクリックしましょう。

UIパッケージの追加
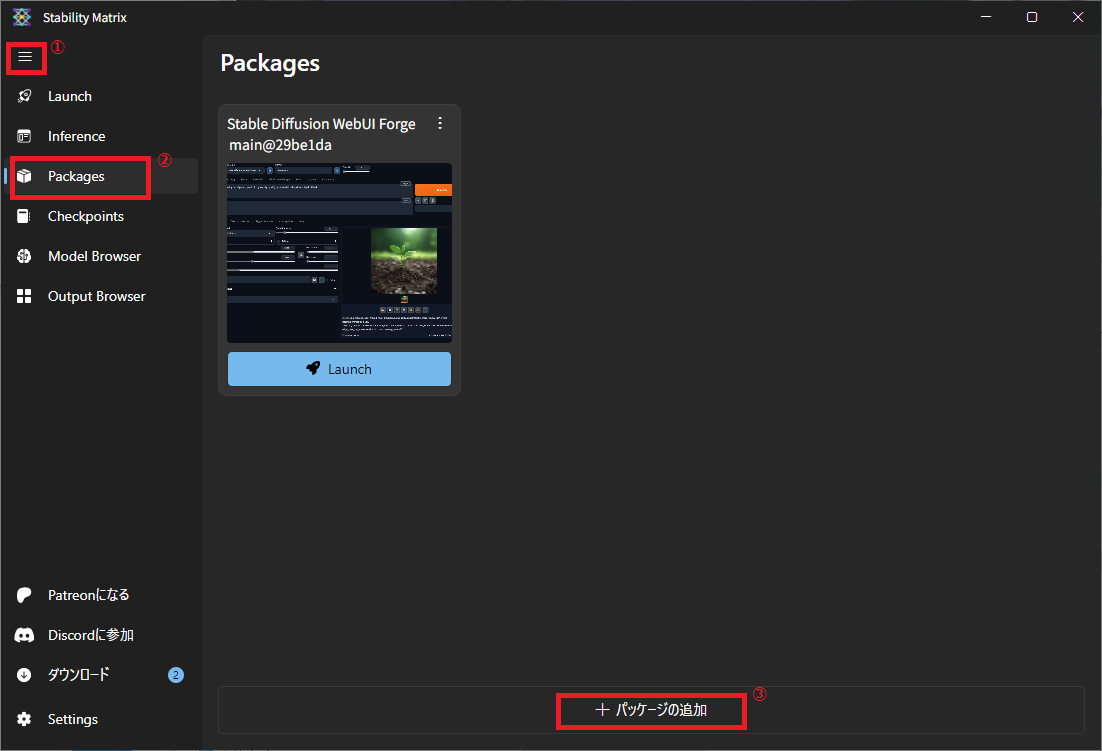
左上のメニューアイコンからメニューを開き、「Packages」>「パッケージの追加」を選択します。

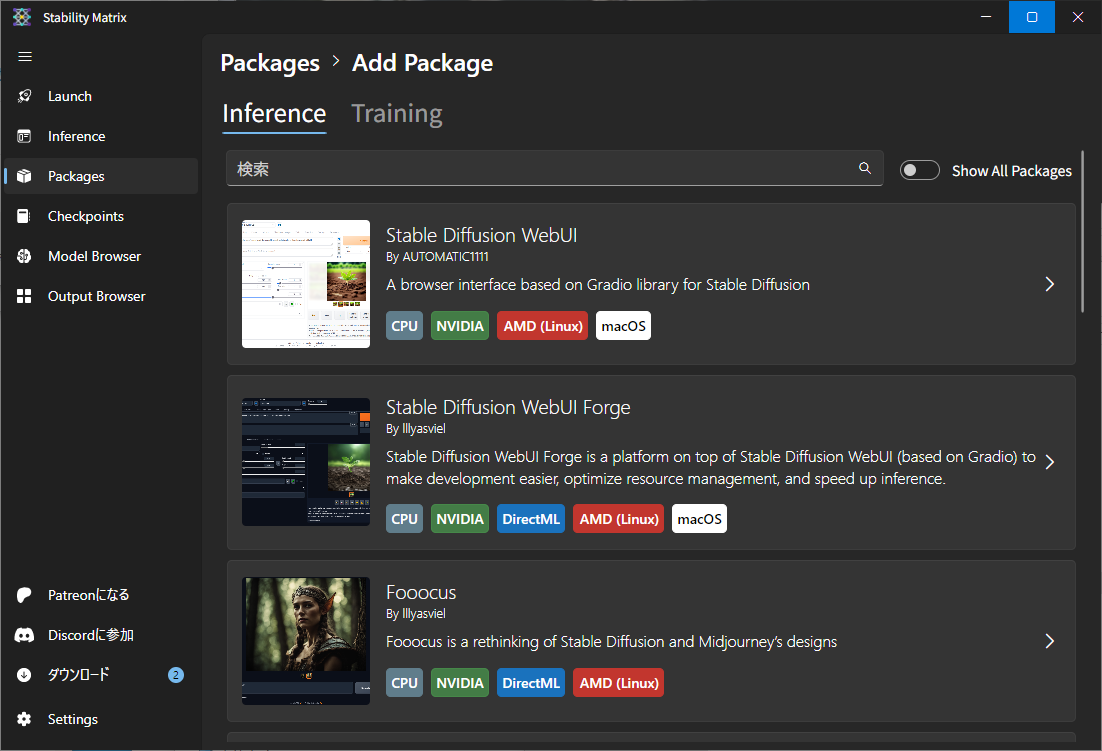
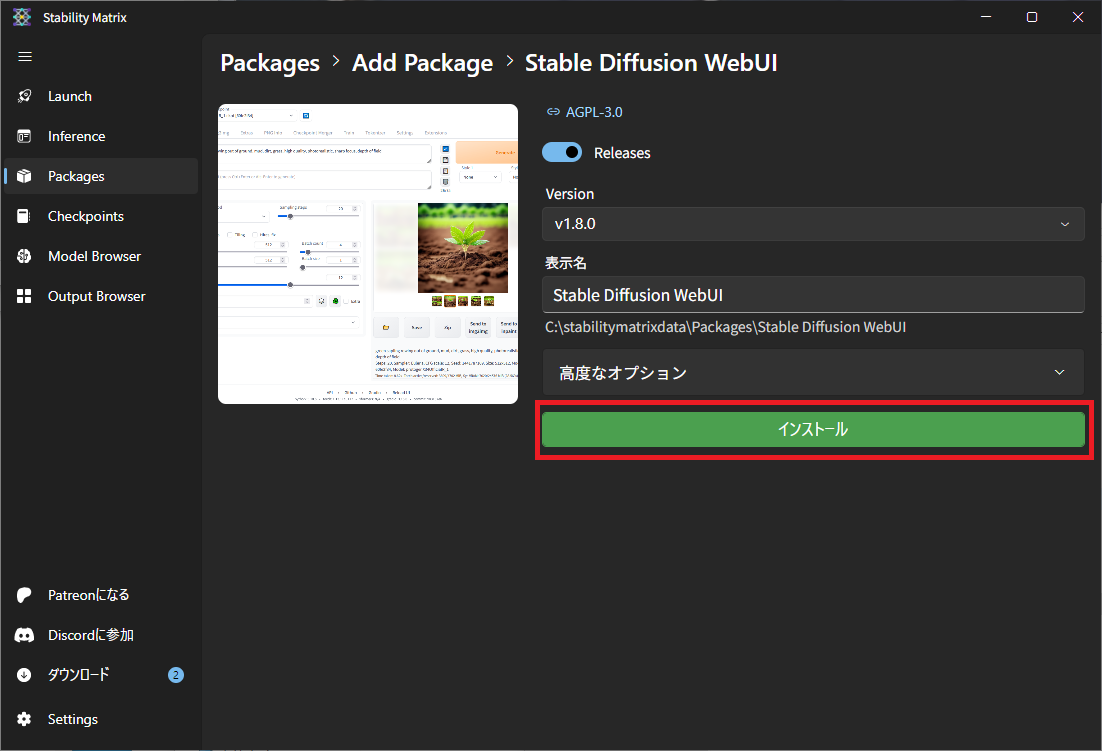
インストールしたいUIパッケージを選択します。

「インストール」を選択します。

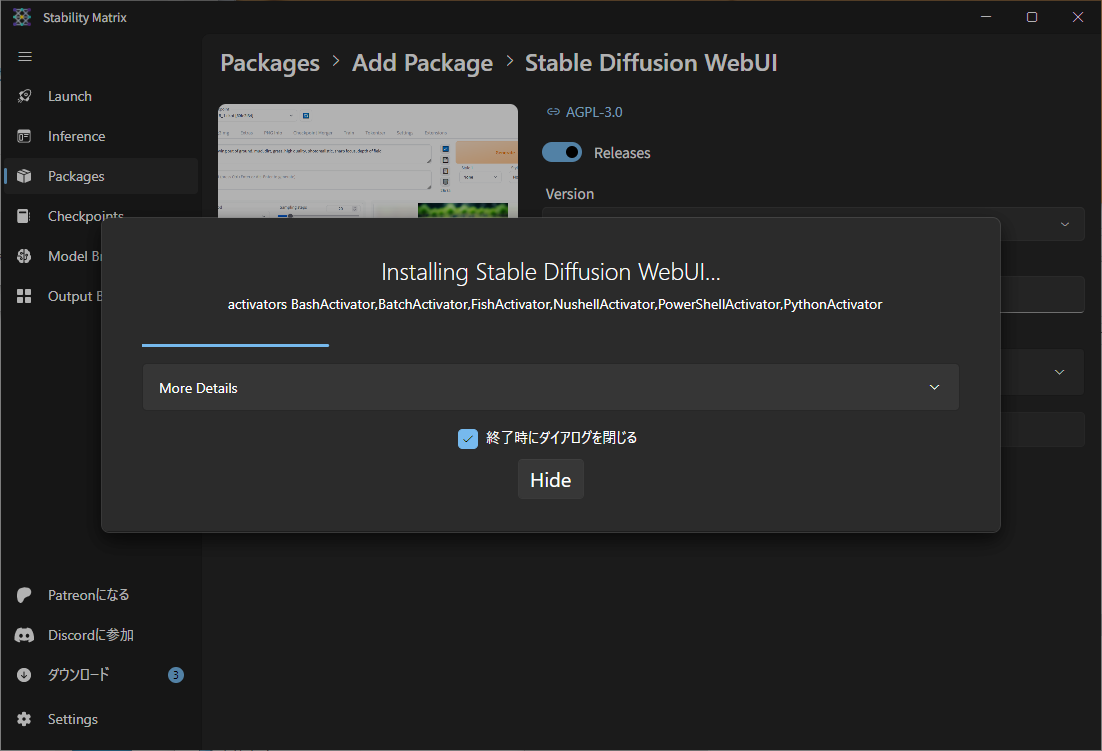
インストールが完了するまで待ちましょう。

インストールが完了すると新しいUIパッケージを立ち上げることができます。
「Launch」画面に戻ってみると、別のUIも選択できるようになっているのがわかります。

モデル、LoRA、LyCORISのインストール
CivitAIとの連携
「Model Browser」経由でモデルやLoRAのデータをダウンロードするにはCivitAIのユーザー登録及び、APIキーの作成が必要です。
- STEP 1
CivitAIのユーザー登録を行いログインする。
- STEP 2
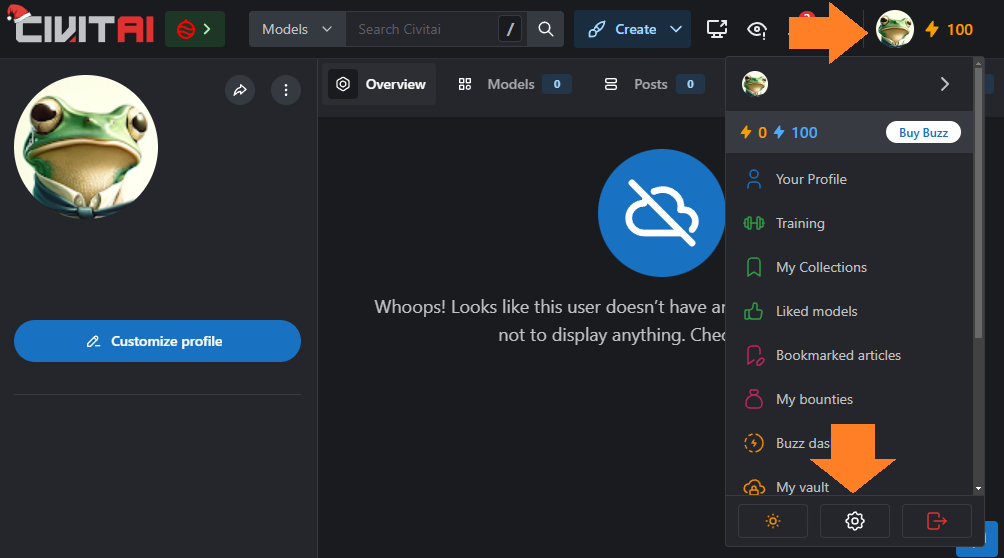
右上の「ユーザーアイコン > 設定アイコン」を選択。

- STEP 3
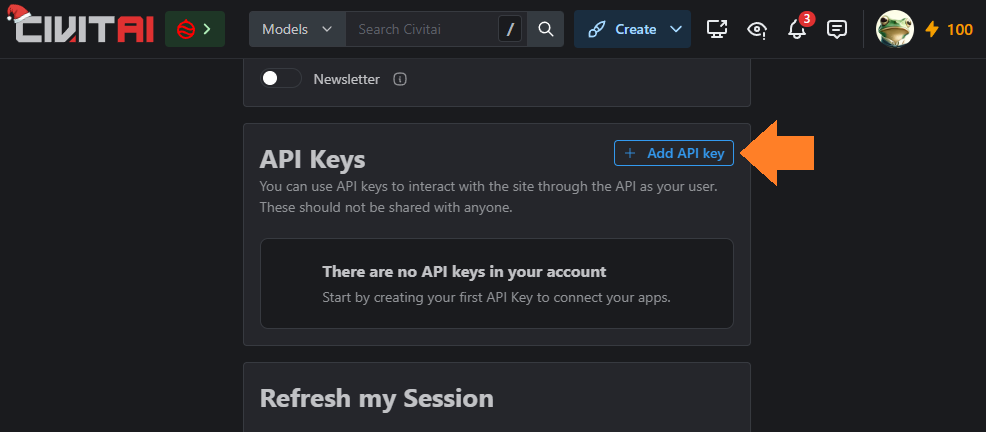
「API Keys > Add API Key」を選択。

- STEP 4
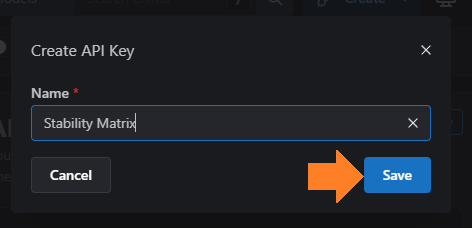
わかりやすいAPIキー名称を入力し「Save」を選択。

- STEP 5
作成されたAPIキーをコピーします。

- STEP 6
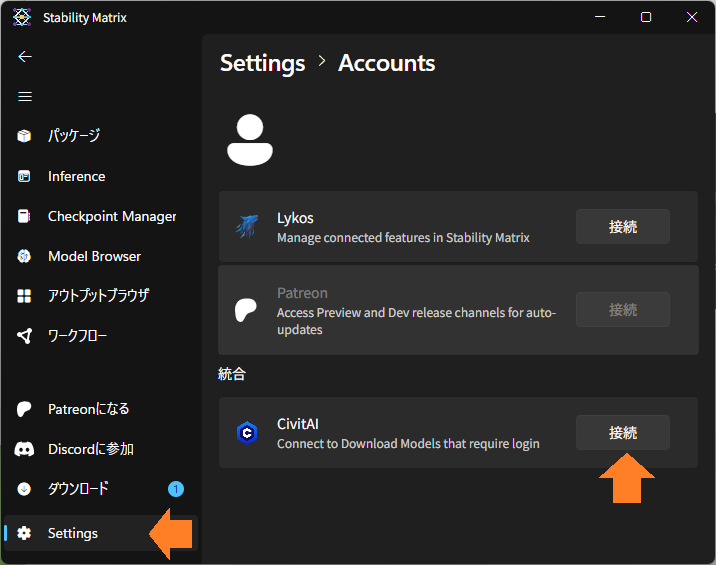
Stability Matrixに戻り「Settings > Accounts > 統合 > CivitAI > 接続」を選択。

- STEP 7
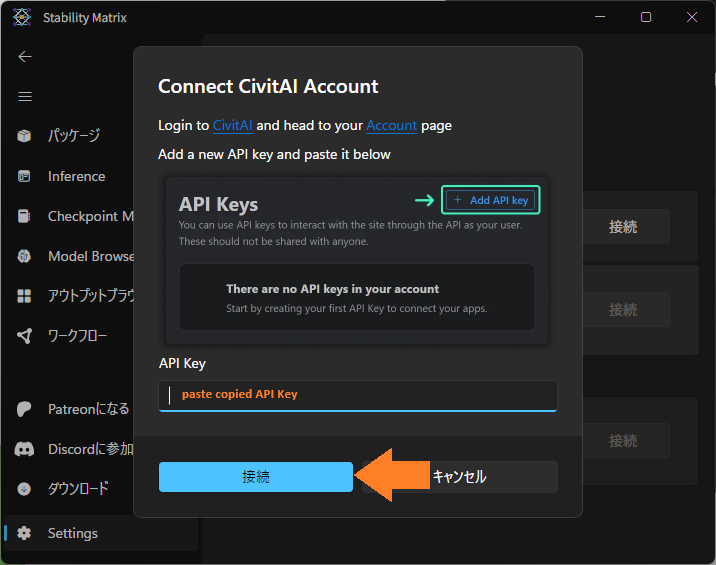
コピーしたAPIキーを記入し「接続」を選択。

以上でCivitAIとの連携は完了です。
Model Browserからのインストール
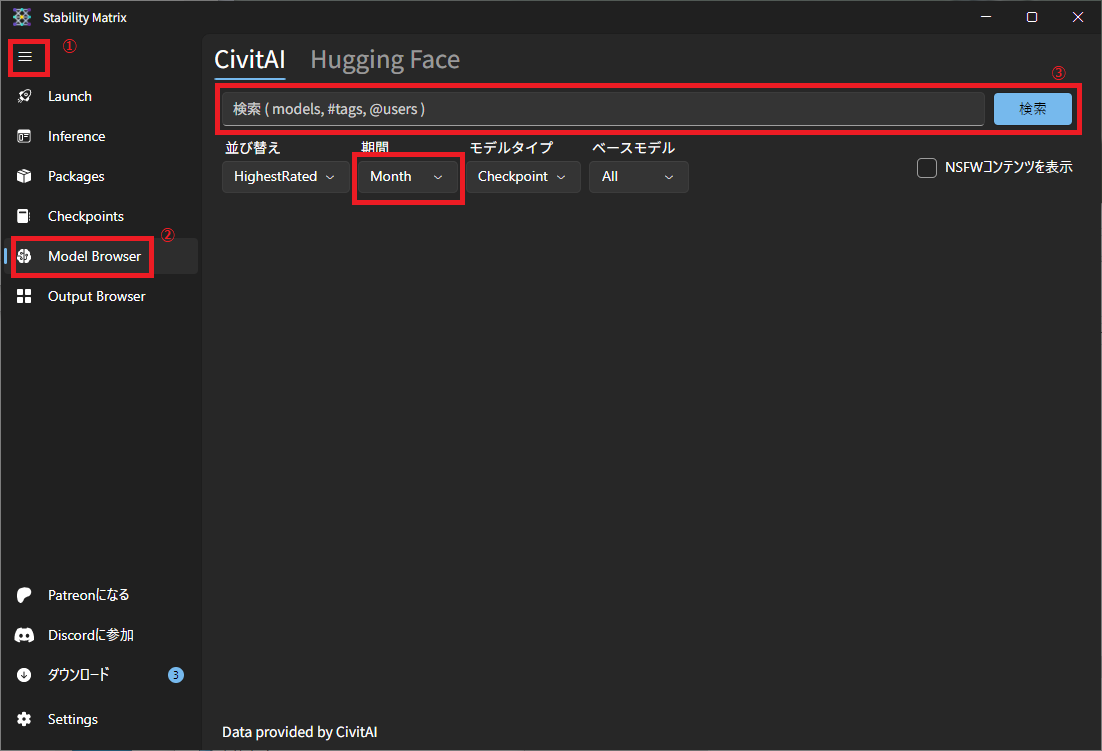
左上のメニューアイコンからメニューを開き「Model Browser」画面を開きます。続いて検索ワードを記入し「検索」ボタンを押します。
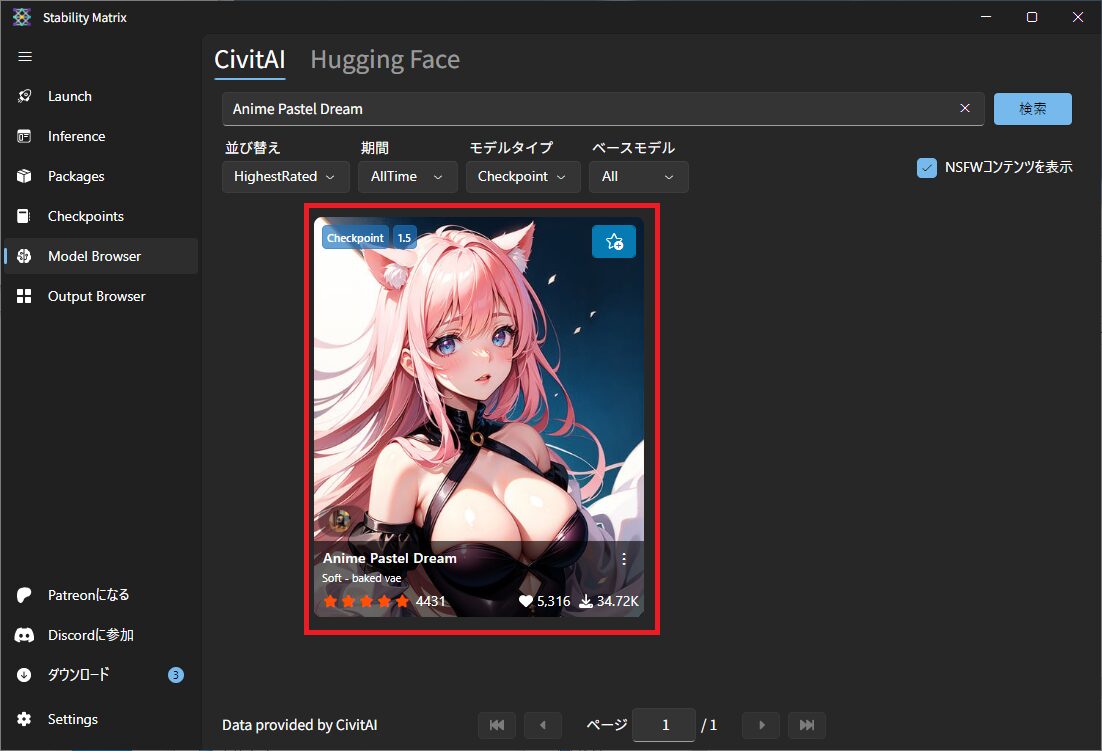
今回はモデルを例としてインストールしますが「Lora」「LyCORIS」のダウンロードの際には検索ページの「モデルタイプ」を変更して探しましょう。
心当たりのあるモデルや追加学習ファイルが検索に引っかからない場合、期間を「AllTime」に変更すると出てきたりします。

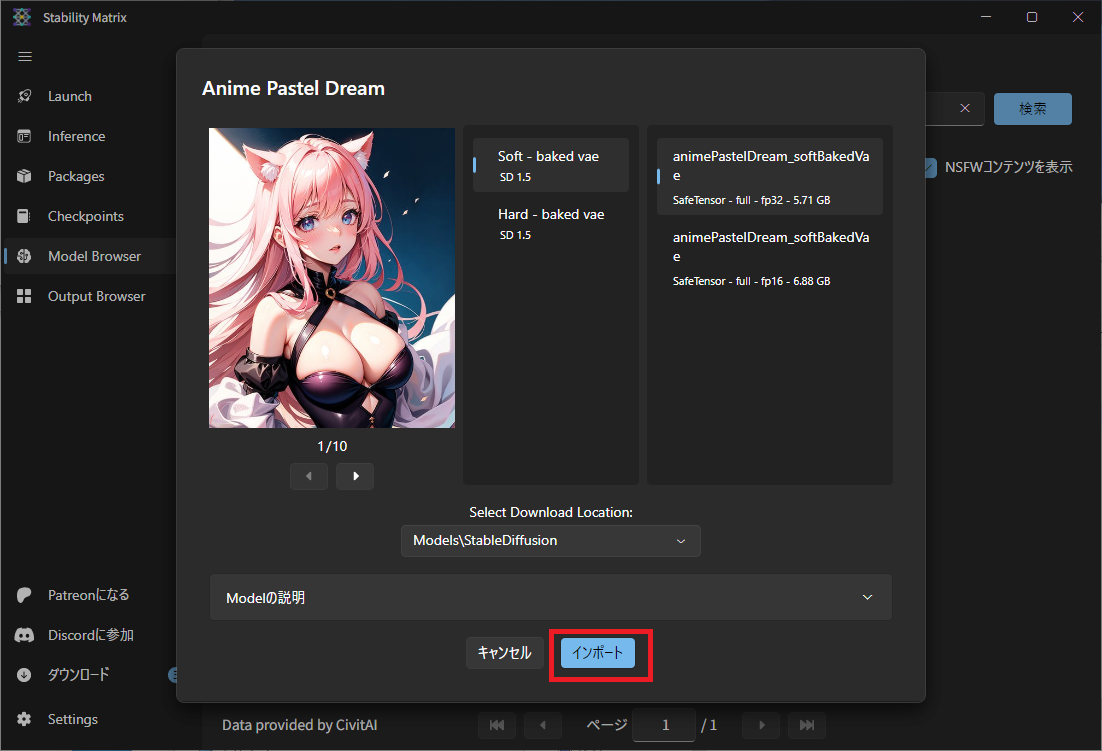
インストールしたいモデルが見つかったら選んで個別ページに進んで「インポート」します。


ダウンロードが完了したらUIパッケージ上から選択できるようになります。
選択できない場合はUIパッケージを再起動しましょう。
既にダウンロード済みのファイルをインストールする
Stability Matrixの利用の前にUIパッケージをインストールしていた場合、ローカルにモデルなどのファイルが保存してある場合も多いと思います。
その場合は以下の手順でインストールしましょう。
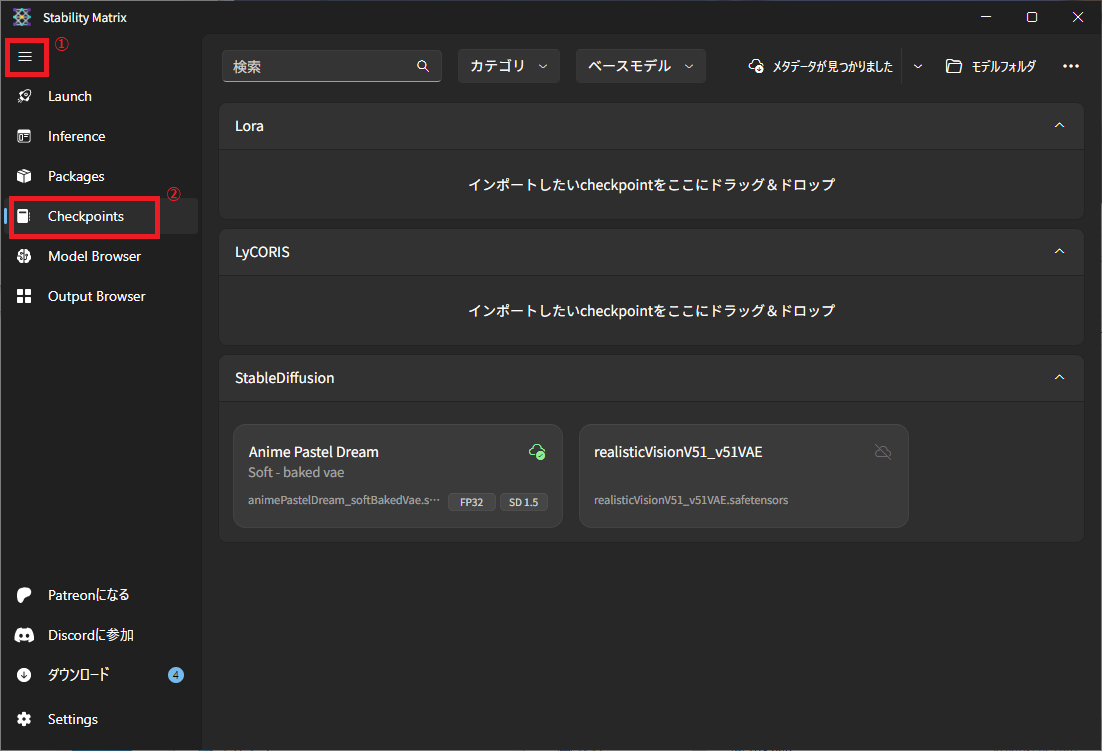
左のメニューアイコンからメニューを開き「Checkpoints」画面を開きます。

インストールしたいファイル種別のエリアにドラッグ&ドロップすることでインストールできます。
追加したいファイルに対応するエリアが表示されていないとき
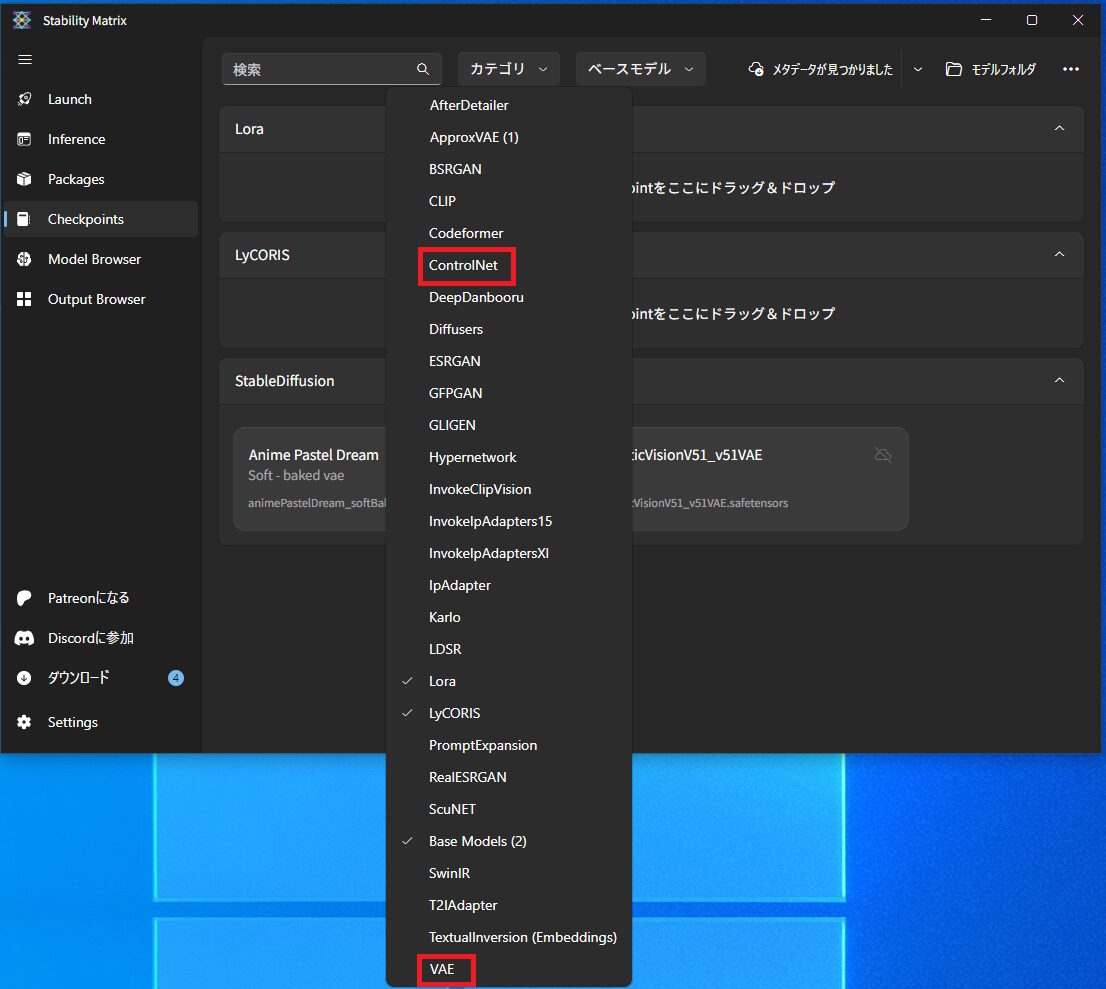
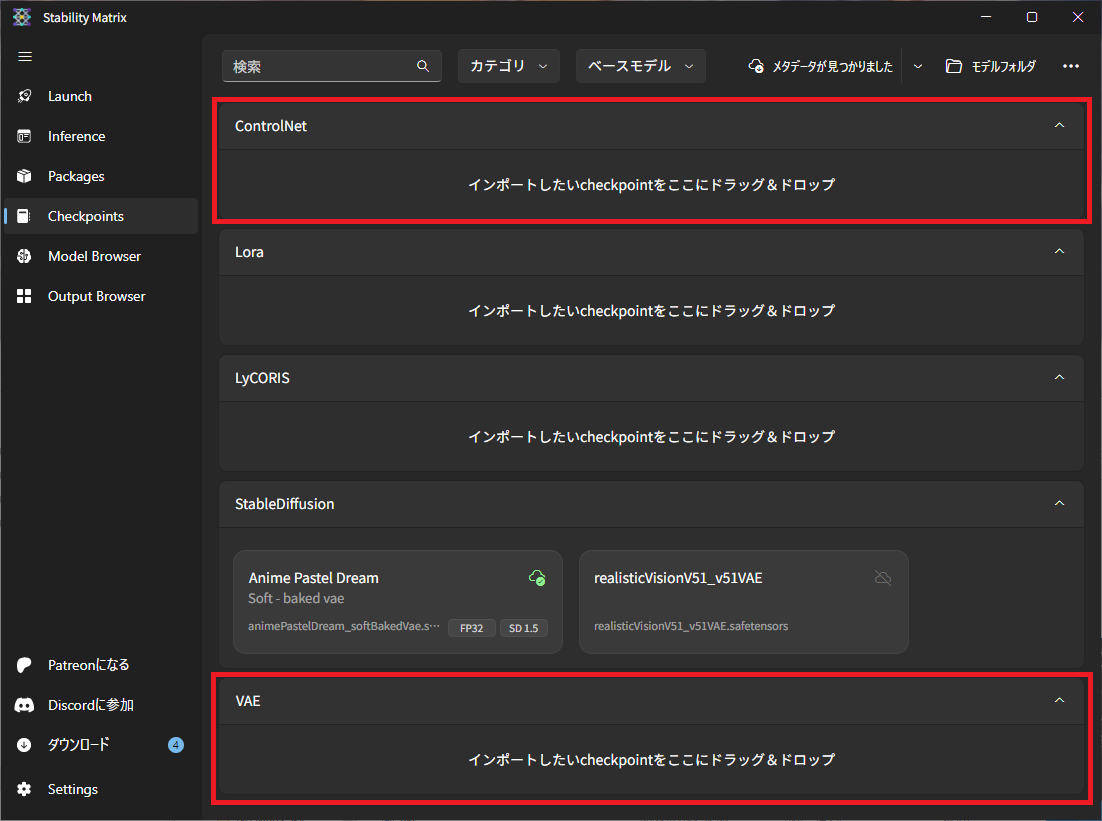
「Checkpoints」画面は初期状態では「VAE」や「ControlNet」ファイルを追加するためのエリアが表示されていません。
「カテゴリ」のプルダウンメニューを開き、インストールしたいファイル種別を選択することでモデルのドラッグ&ドロップエリアを増やすことができます。


おわりに
今回はStable Diffusion統合環境「Stability Matrix」についての説明と、インストールする方法を説明させていただきました。
「Stability Matrix」を導入することで、いろいろなUIパッケージを試したり、より効率的にStable Diffusionで遊べるようになります。
また、どんな画像を出力するか指定するプロンプト(呪文)を以下のページにまとめています。
よろしければご一読ください。




