やりたいこと
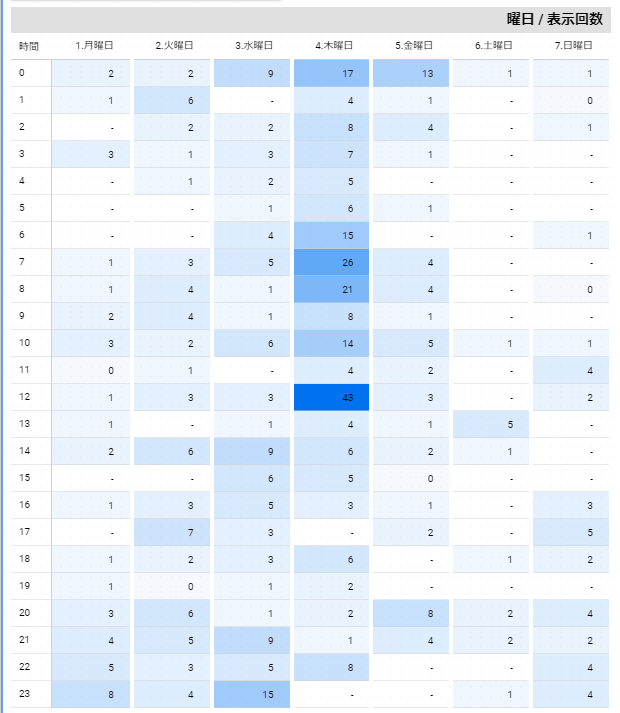
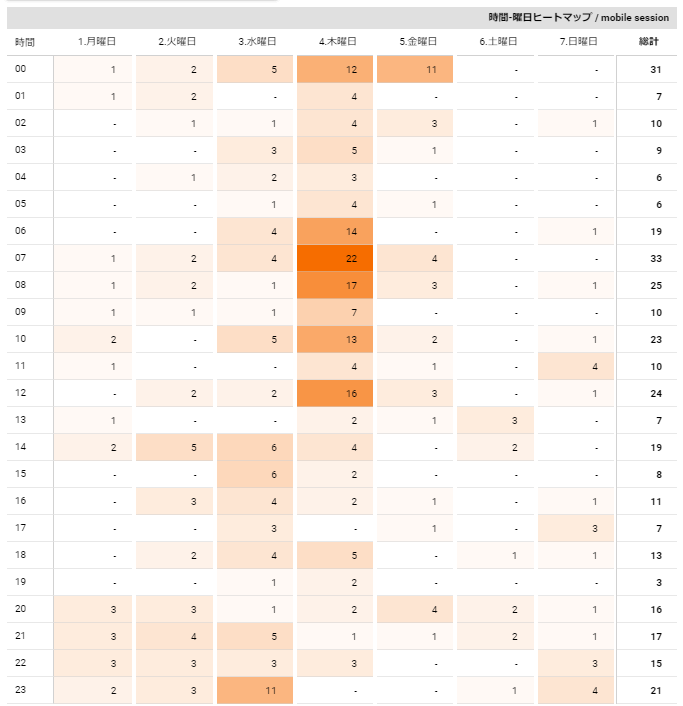
以下のような曜日×時間のマトリクスを作成し、セッションのヒートマップを作成したい。

作り方
「Google Analytics 4」をデータソースとして利用します。
前もって連携しておきましょう。
グラフの追加
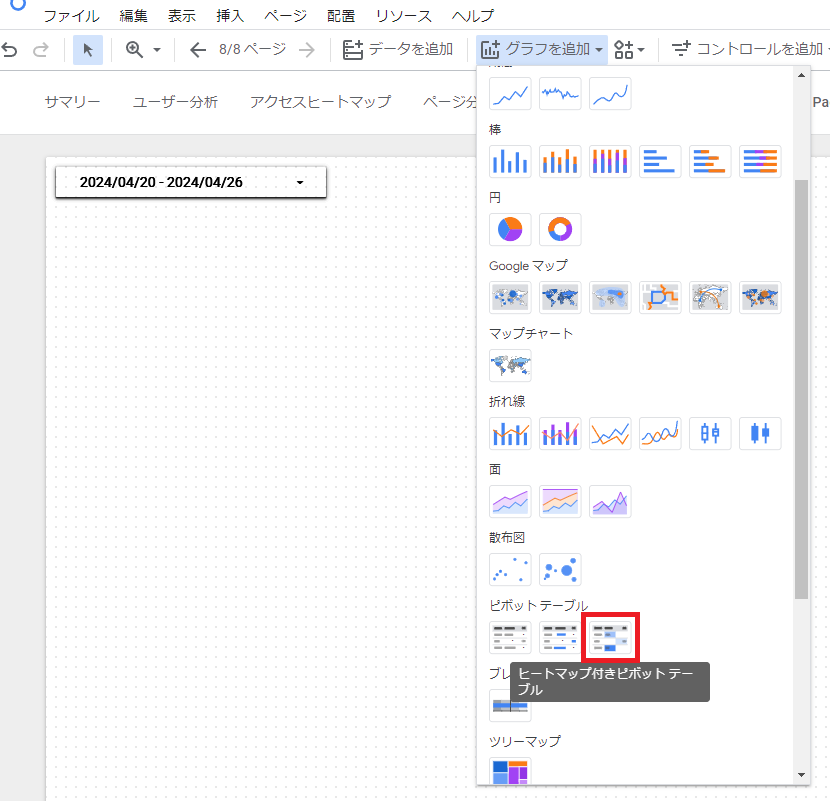
上部メニューから以下を選択し、グラフを追加します。
「グラフを追加」>「ピボットテーブル」>「ヒートマップ付きピボットテーブル」

ディメンションの設定
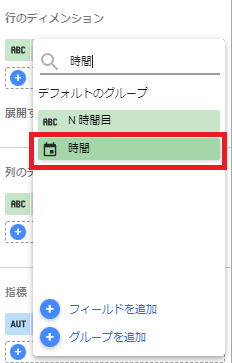
- STEP 1行のディメンション
「時間」を選択します。

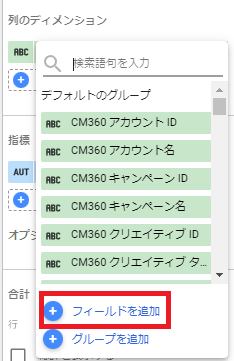
- STEP 2列のディメンションバグ
現行のバージョンでは曜日のラベルがずれているバグがあるようです。
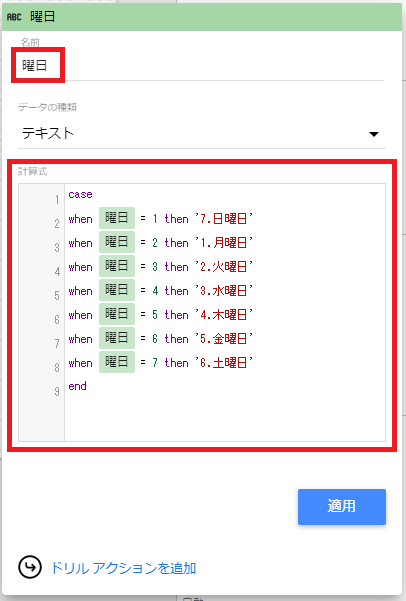
以降の手順でフィールドの計算式を利用し修正しています。「フィールドを追加」を選択します。

「計算式」エリアに以下を記載します。
case when 曜日 = 1 then '7.日曜日' when 曜日 = 2 then '1.月曜日' when 曜日 = 3 then '2.火曜日' when 曜日 = 4 then '3.水曜日' when 曜日 = 5 then '4.木曜日' when 曜日 = 6 then '5.金曜日' when 曜日 = 7 then '6.土曜日' endCode language: JavaScript (javascript)
曜日の頭についている数字はソート用です。
日曜始まりにしたい場合は日曜日を1として振りなおしてください。
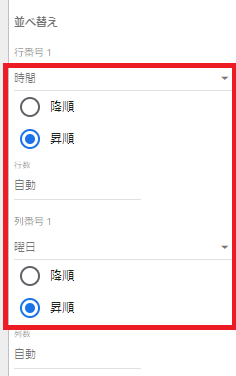
ソートの設定
並べ替えを以下のように設定してください。
- 「行番号1」>「時間」を「昇順」に。
- 「列番号1」>「曜日」を「昇順」に。

指標の設定
「表示回数」や「セッション」等、確認したい指標を選択しましょう。
表示の調整
項目がすべて見れた方が見やすいので、列幅と行幅を調整しましょう。
総計が必要な場合は「プロパティ」>「合計」>「総計を表示する」にチェックを入れましょう。

完成