やりたいこと
ブロックエディタでアコーディオンメニューを使えるようにしたい。
プラグインなし、CSSのみ。


検証済みテーマ
| Cocoon | Luxeritas | その他テーマ |
| OK | OK | 未検証 |
テーマ独自の機能は使用していないので大半のテーマで使えるはずです。
やりかた
以下の手順で実装します。
- 「style.css」へコードを追記する
- 「パターン」にアコーディオンブロックを登録する
「style.css」へのコード追記
テーマの「style.css」にコードを記載する方法で実装します。
以下の場所から編集できます。
「Wordpress管理画面」>「外観」>「テーマファイルエディター」右側から編集するファイルを選択します。
以下のコードを「style.css」に追記してください。
body{/*ラベル前の表示非表示のアイコンカラーを指定*/
--acd-color: #99cc00;
}
input.acd-check + label.acd-label::before{
display: inline-block;
text-align: center;
width: 4.5em;
margin-right: 0.5em;
border: 2px solid;
border-radius: 5px;
}
input.acd-check:checked + label.acd-label::before{/*閉じている状態のアイコン文言*/
content: '表示する';
color: #ffffff;
background: var(--acd-color);
border-color: transparent;
}
input.acd-check:not(:checked) + label.acd-label::before{/*開いている状態のアイコン文言*/
content: '閉じる';
color: var(--acd-color);
background: none;
border-color: var(--acd-color);
}
input.acd-check,
input.acd-check:checked + label.acd-label + div{
display: none;
}
input.acd-check + label.acd-label,
input.acd-check:not(:checked) + label.acd-label + div{
display: block;
}
Code language: CSS (css)fontawesomeを使用できないテーマでも使えるように、特殊フォントなしにしていますが、アイコン文言に+/ーといったアイコンフォントをいれるともっとそれっぽくなります。
パターンの登録
以下のファイルを使ってパターンを登録します。
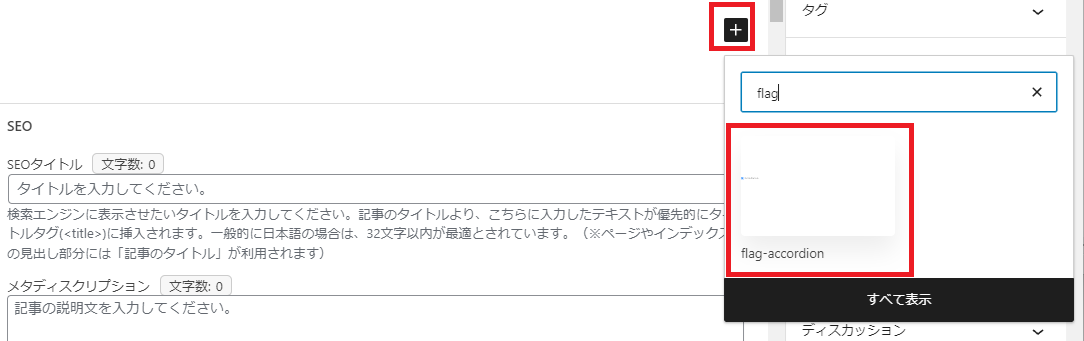
「Wordpress管理画面」>「外観」>「パターン」>「JSONからインポート」>「ファイルを選択」からダウンロードしたファイルを登録します。
「flag-accordion」というパターンが登録されていることを確認しましょう。
つかいかた
ブロックエディタで登録したパターンを呼び出します。

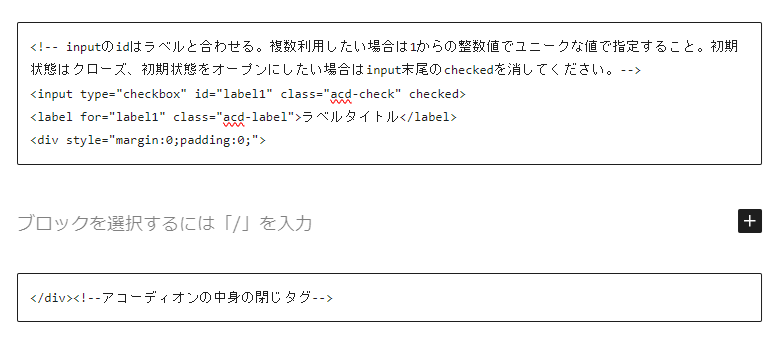
以下のようなブロックが追加されるので、2つのカスタムHTMLブロックの間にアコーディオンメニューの中に入れたいブロックを追加します。

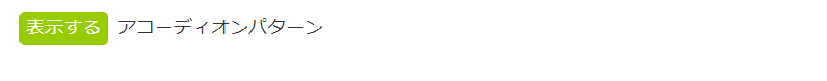
ブロック内にも記載しておりますが、初期状態は閉じた状態になります。
初期状態を開いた状態にするには「<input>」タグ内の「checked」を削除してください。
2つめ以降のブロックでは「<input>」タグ内の「id」と「<label>」タグ内の「for」の値をセットで変更する必要があります。
例えば2つめは「label2」、3つめは「label3」など。
完成
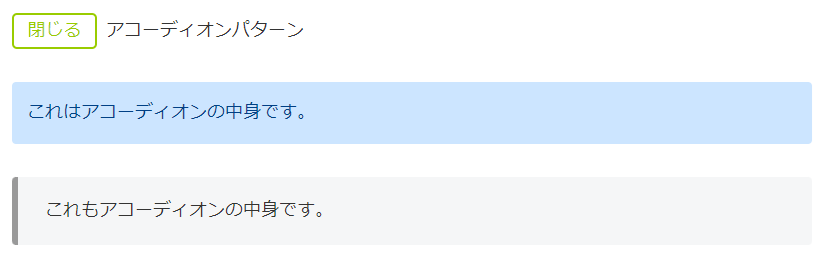
上で紹介したコードをベースにCSSを変更してますが、実際使うと以下のようなアコーディオンメニューが実装できます。
皆さんもぜひ使ってみてください。