やりたいこと
「Cocoon」のモバイルで表示されるスライドインメニュー(ハンバーガーメニュー)のコンテンツは通常は設定したメニューの内容のみが表示されます。
もうちょっと自由な内容を表示したいと思いませんか?
本記事ではそれに替えてウィジェットを表示できるようにします。
検証済みテーマ
| Cocoon | Luxeritas | その他テーマ |
| OK | NG | 未検証 |
「Cocoon」独自実装のスライドメニューを使用しているので「Cocoon」以外では十中八九使えません。
やりかた
テーマの「functions.php」にコードを記載する方法で実装します。
以下の場所から編集できます。
「Wordpress管理画面」>「外観」>「テーマファイルエディター」右側から編集するファイルを選択します。
functions.phpへ記載するコード
//ハンバーガーメニュー内にウィジェットエリアを設定
//スライドメニュー内容を上書きして出力をする
add_action('wp_nav_menu', 'add_slidemenu_contents', 10);
function add_slidemenu_contents($args = array()) {
if(strpos($args, 'menu-drawer') !== false){
dynamic_sidebar('add-slidemenu-contents');
}
else{
return $args;
}
}
//新規ウィジェットエリアの宣言
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'スライドメニュー',
'id' => 'add-slidemenu-contents',
'description' => 'スライドメニューに表示するウィジェットです。',
'before_widget' => '<div class="add-slidemenu-contents">',
'after_widget' => '</div>',
));
}
Code language: PHP (php)スライドインメニューとして出力されるはずの文字列をひっかけて上書きしています。
もっと良い方法があれば教えてください。
新たなウィジェットエリア「スライドメニュー」にウィジェットを登録する
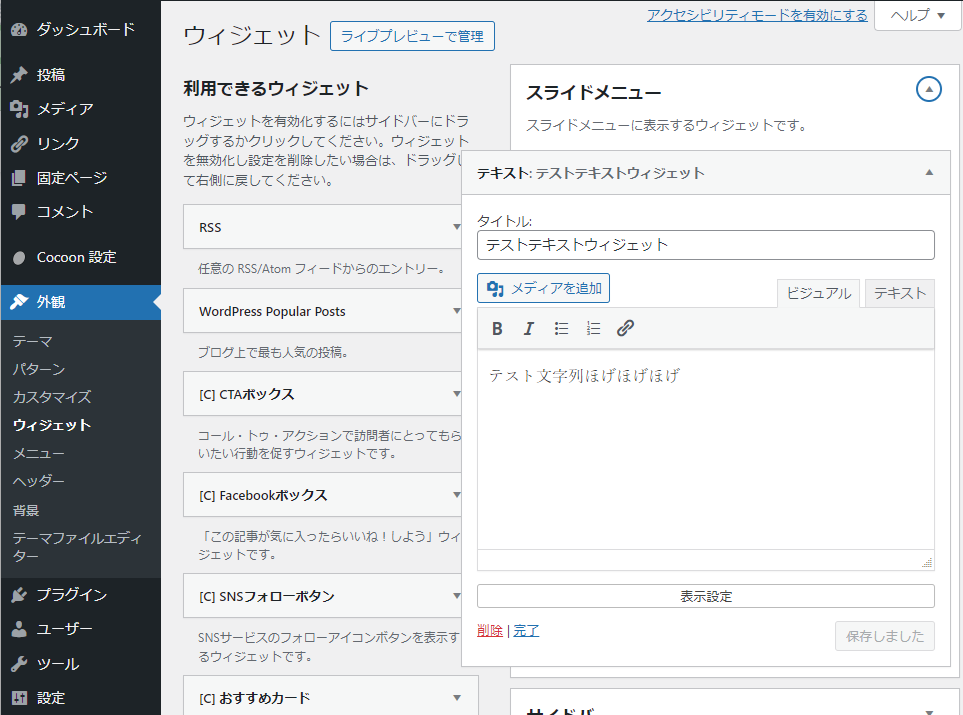
「Wordpress管理画面」>「外観」>「ウィジェット」に「スライドメニュー」という新規エリアが追加されました。
確認のためテスト用のウィジェットを追加します。


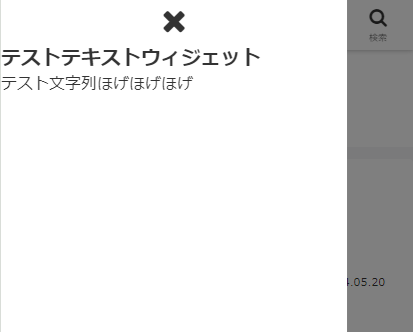
完成
メニューの代わりに登録したウィジェット名とテキストが表示されました。

※通常は以下のようにメニューの内容が表示されます。

残課題
あくまで上書きでの表示しかできません。
そのためモバイルスライドインメニューに、上書きされ消えてしまうにもかかわらずメニューを設定しなければなりません。