WordPressでは、ログインユーザーと未ログインユーザーで異なるデザインを適用することができます。
この記事では、is_user_logged_in() 関数を活用し、ログイン状況に応じたCSSを適用する方法を解説します。
やりたいこと
WordPressでログイン時のみ要素を表示したり、逆にログアウト時のみ表示したりしたい。
表示・非表示だけでなくデザイン変更の可能性も考え、プラグインでの制御ではなく、ログイン状況に応じてCSSを出力する方法を選択する。
やりかた
WordPressでログイン状態を判別するには、is_user_logged_in() 関数を使用します。
ここでは例としてログイン時のみ要素を表示するコードを使って説明します。
functions.phpへの追記コード
functions.php に以下のコードを追記しましょう。
function conditional_login_logout_css() {
if ( is_user_logged_in() ) {
echo <<<STYLE
<style type="text/css">
/* ログイン時のCSS */
.fn-logged-out-only {
display: none !important;
}
</style>
STYLE;
} else {
echo <<<STYLE
<style type="text/css">
/* ログアウト時のCSS */
.fn-logged-in-only {
display: none !important;
}
</style>
STYLE;
}
}
add_action( 'wp_head', 'conditional_login_logout_css' );
Code language: PHP (php)結果確認用HTML
<ul>
<li>常に表示されます</li>
<li class="fn-logged-in-only">ログイン時のみ表示されます</li>
<li class="fn-logged-out-only">ログアウト時のみ表示されます</li>
</ul>
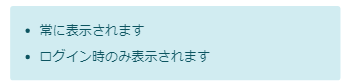
Code language: HTML, XML (xml)結果
- 常に表示されます
- ログイン時のみ表示されます
- ログアウト時のみ表示されます
以下の画像は、ログイン時に適用されるデザインのスクリーンショットです。