多くの広告サービスでは、登録ユーザー自身によるクリックが規約違反とされています。さらに、広告表示回数の測定やサイト改善を行う際、自分自身でのアクセスがノイズとなり、正確なデータ分析を妨げる可能性があります。
この記事では、自分のアクセス時に広告を非表示にする具体的な方法をご紹介します。これにより、規約違反を回避しつつ、正確な分析を行う環境を整えることができます。
自分のアクセス時に広告を非表示にする3つの方法
広告を非表示にする方法は、使用するブラウザや広告サービスによって異なります。以下の3つの方法から、あなたの環境に適したものを選んで設定してください。
方法1: Chrome拡張機能「AdBlock」を使う
Google Chromeをブラウザとして使用している場合、拡張機能「AdBlock」を使えば、Google AdSenseを含むほとんどの広告を簡単に非表示にすることができます。
初期設定ではすべてのウェブサイトで広告がブロックされます。特定のドメインだけ広告を非表示にしたい場合は、以下の手順で設定を行いましょう。
- STEP 1
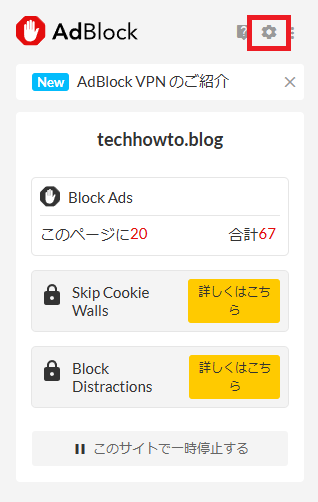
Chrome右上の拡張機能アイコンから「AdBlock」を選択します。

- STEP 2
設定アイコンをクリックします。

- STEP 3タイトル
「カスタマイズ > このドメインを除いて…」を選択し、広告を非表示にしたいドメインを入力します。

AdBlockを使用中は、広告が非表示になるため、広告の表示確認にはシークレットウィンドウや別のブラウザを使う必要があります。
方法2: WordPressプラグイン「Site Kit by Google」を使う
Google AdSenseの広告のみが対象ですが、「Site Kit by Google」を使うと、WordPressログイン時に広告を非表示に設定できます。
環境によって広告が非表示にならないケースがあります。当ブログの環境では非表示になりませんでした。
- STEP 1
Site Kit by Googleをインストールし、案内に従ってAdSense権限のあるGoogleアカウントでログインします。
- STEP 2
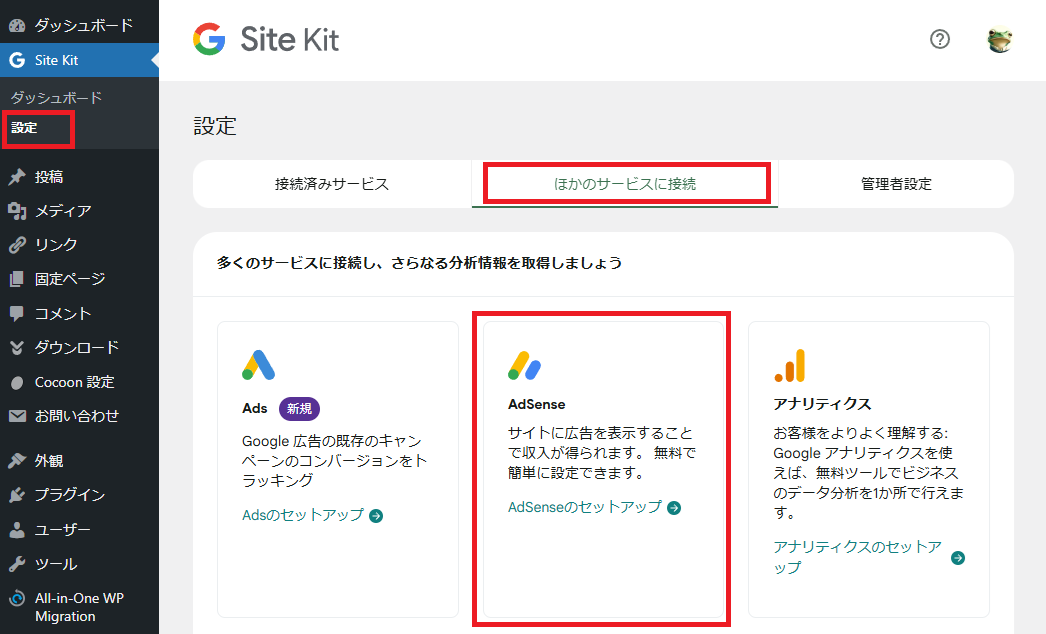
「設定 > ほかのサービスに接続 > AdSense」を選択し、再度Googleアカウントでログインします。


- STEP 3
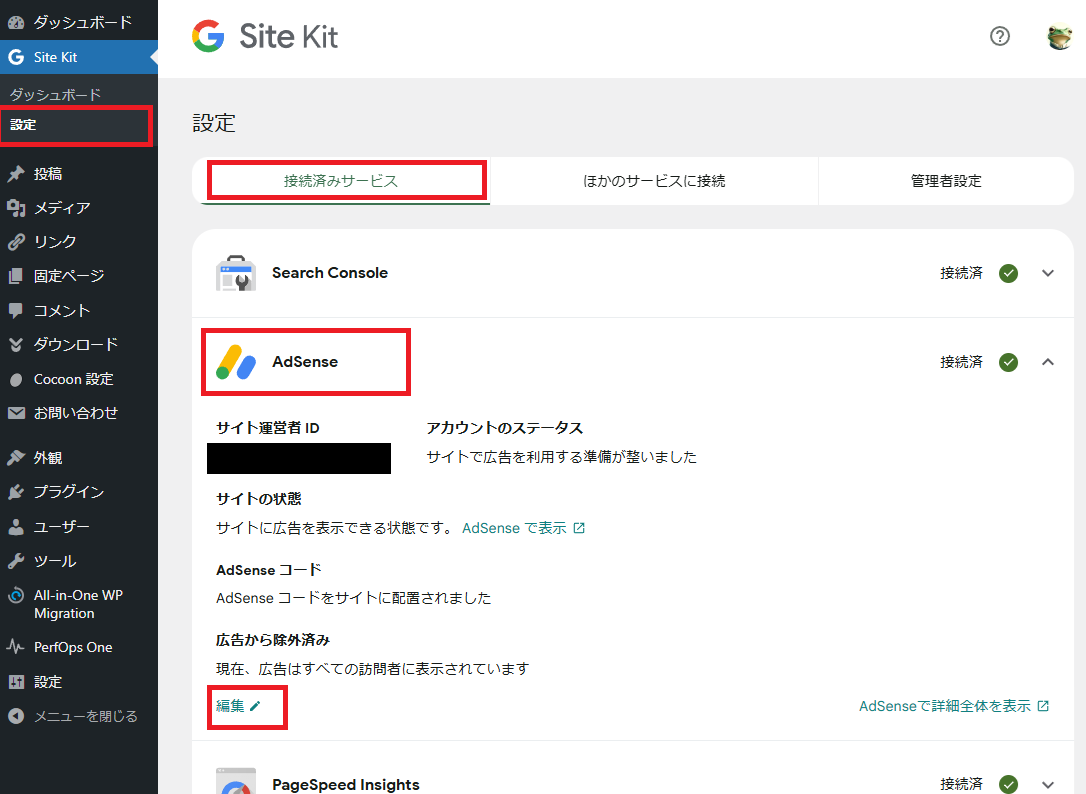
「設定 > 接続済みサービス > AdSense > 編集」をクリックします。

- STEP 4
「広告から除外 > ログインしているすべてのユーザー」を選択し、変更を保存します。

方法3: WordPressプラグイン「Widget Options」を使う
ウィジェットのみで広告を管理している場合は、ログイン状態で広告ウィジェットの表示・非表示を設定できます。
設定のためにはWidget Optionsのインストールが前提となります。
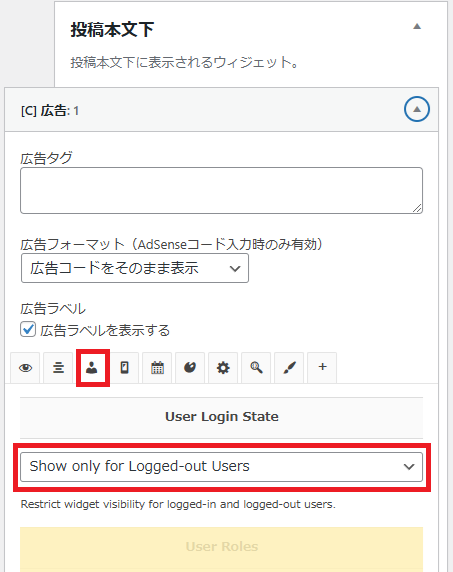
非表示にしたいウィジェットで「ユーザーアイコン > Show only Logged-out Users」を選択し、保存します。

これでWordPressでのログイン時に対象のウィジェットが非表示になります。
(任意)広告なし状態でのデザイン崩れを防ぐ方法
広告が非表示になった状態でもデザインを崩さないために、デモ広告を配置することをおすすめします。これにより、ログイン中のプレビューでも実際の表示イメージに近づけられます。
デモ広告用の画像を準備します(推奨サイズ: 300×250)。
デモ広告ウィジェットを作成し、「ユーザーアイコン > Show only Logged-in Users」を選択して保存します。

ログイン状態でのプレビューでは以下のようにデモ広告のみが表示されます。

おわりに
以上の方法を活用することで、自分のアクセスによる広告の影響を防ぎつつ、効率的にサイト運営を行うことが可能です。ぜひこの記事を参考に、環境に適した設定をお試しください。