WordPressで投稿や固定ページを作成中に、パターンを呼び出すと「クラシックブロック」に変換されてしまう現象に遭遇したことはありませんか?
この問題は、Gutenberg(ブロックエディタ)を使っているにもかかわらず発生します。
今回は、この事象の発生条件と解決策を備忘録としてまとめました。
発生条件
以下の条件が揃った場合に、この問題が発生します。
- 呼び出したパターンに「カスタムHTMLブロック」が含まれている
- そのカスタムHTMLブロック内に
<a>タグが含まれている
これらの条件に合致すると、パターン呼び出し時に該当部分がクラシックブロックに変換されてしまいます。
解決策
この問題を防ぐためには、カスタムHTMLブロックのコードを<!-- wp:html --><!-- /wp:html -->で囲む必要があります。
<!-- wp:html --><!-- /wp:html -->Code language: HTML, XML (xml)実際の見え方
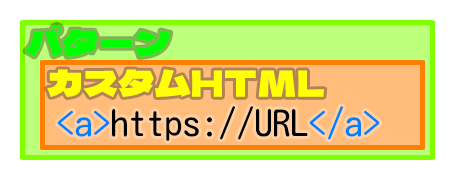
例えば、以下のようなパターンがあるとします。

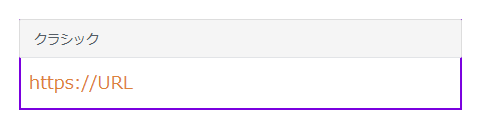
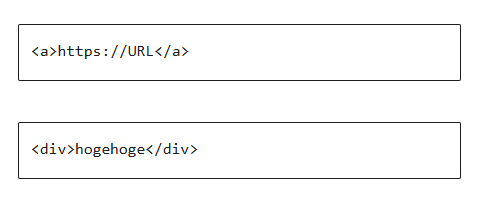
このパターンをそのまま呼び出すと、以下のようにクラシックブロックに変換されます。

これを回避するには、カスタムHTMLブロックを以下のように修正します。

修正後、このパターンを呼び出しても、問題なくカスタムHTMLブロックとして保持されます。

パターンが入れ子になっている場合
パターンが入れ子になっている場合、親パターンと子パターンの両方にあるカスタムHTMLブロックを<!-- wp:html --><!-- /wp:html -->で囲む必要があります。
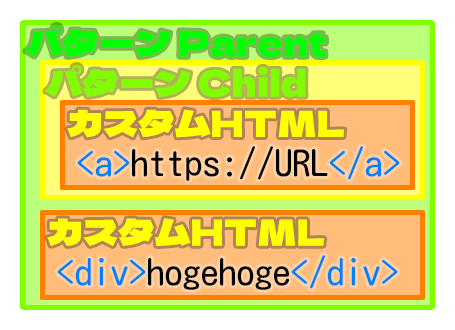
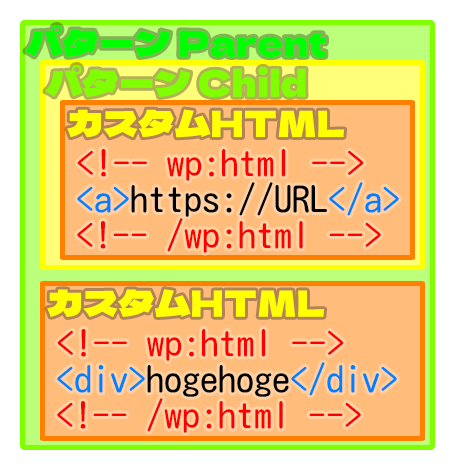
以下のような入れ子構造のパターンがある場合を考えます。

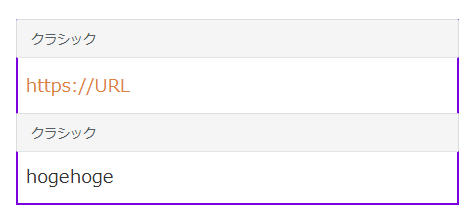
このとき囲むのが片方だけだとパターン全体がクラシックブロックに変換される可能性があります。

この場合、親・子パターンの両方を囲むことで正常に表示されます。


まとめ
WordPressでパターンを使用する際、特にカスタムHTMLブロックを含む場合は、<!-- wp:html --><!-- /wp:html -->でコードを囲むことを習慣づけると安心です。
これにより、パターン呼び出し時のクラシックブロック化問題を防止でき、スムーズな編集が可能になります。