以前の記事では、Google Tag Manager(GTM)を使用して、CSSクラスやIDをもとに要素の表示回数やクリック数を計測する方法を解説しました。
しかし、GTMのデフォルトの機能では要素ごとにトリガーを作成する必要があり、管理が煩雑になる問題があります。
本記事では、計測するの要素を一元管理するための変数を作成し、その変数を用いて効率的に各種計測を行うための準備を行います。これにより、計測対象を増やす際の手間やミスを減らし、管理が容易になります。
計測する要素の管理方法と計測手法
計測する要素の管理を効率化するため、以下の2つのポイントを押さえておきましょう。
- 管理方法
要素ごとのトリガー設定を排除し、変数で一元的に管理。 - 動的な対象指定による計測
独自イベントを作成し、ページ内の複数要素に対して、一つの変数をもとに計測を行う。
必要な変数の作成手順
以下の手順に従い、必要な組み込み変数の設定と、ユーザー定義変数の作成を行います。
ユーザー定義変数では変数名は自由に決めることもできますが、変えるとコードの修正が必要な場合もあるので、同じ変数名を使ってください。
組み込み変数の有効化
- STEP 1-1
GTMの管理画面で、「変数 > 組み込み変数 > 設定」を選択。
- STEP 1-2
「組み込み変数の設定 > クリック > Click Element」にチェックを入れます。
補足
この設定により、イベント時にCSSセレクタの情報(オブジェクト)を変数として扱えるようになります。
計測する要素を管理する変数の作成
- STEP 2-1
「変数 > ユーザー定義変数 > 新規」を選択。
- STEP 2-2
変数名を「constant-elem-selList」に設定。
- STEP 2-3
「変数のタイプ > カスタムJavaScript」を選択。
- STEP 2-4
「カスタムJavaScript」エリアに以下のコードを記載(CSSクラス、IDは実際の環境に合わせて変更すること)。
function(){return { /* 計測する要素を示すセレクタのリストです。 文字列にセレクタが含まれるか判別し、パラメータを返すために使用されます。 パラメータを返すために使用する場合、順に判定され、一致した時点で以後のセレクタは判定されません。 左にid, クラス名。右に返すパラメータ。''で囲むこと。 例 'セレクタ': '返り値', */ '#testid': 'testid', '.testclass': 'testclass', '.article-footer': 'article-footer', }}Code language: JavaScript (javascript)
監視対象の要素のCSSクラス、IDはページ内でユニークなものとしてください。
表示計測イベントの送信はページの中でイベントごと1要素につき1回です。
単独のCSSクラス、IDで指定してください。
#testid.testclassのような記載はダメです。
同一の要素を指定するクラス、IDを記載しないでください。
以下のような場合に、.parentと.sonまたは.parentと.childのセットで記載するのは構いませんが、.sonと.childを両方記載するのはダメです。
<div class="parent">
<p class="son child"></p>
</div>
Code language: HTML, XML (xml)補足
後続の変数で、セレクタ文字列に計測する要素が含まれるかを判定するためのリストです。
イベントによって取得されたセレクタ文字列を左側の文字列で検索し、含まれるものが見つかった場合は右側のパラメータ文字列を返すという処理をこの変数をもとに行います。
参考:WordPressでのCSSクラス、ID設定方法
カスタムHTMLウィジェット、ブロックに直書きでも構いませんが、ウィジェットの場合は以下のプラグイン「Widget Options」を使用すると便利です。
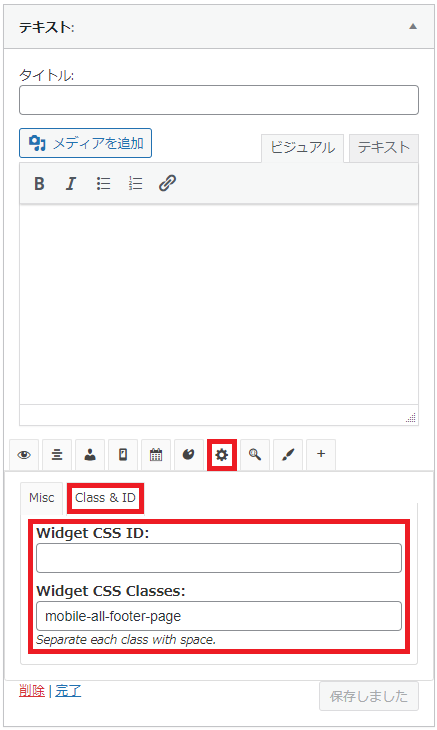
このプラグインを導入すると以下のようにCSSクラス、IDをウィジェットに設定することができるようになります。

イベント対象要素のセレクタ文字列を取得する変数の作成
- STEP 3-1
「変数 > ユーザー定義変数 > 新規」を選択。
- STEP 3-2
変数名を「variable-elem-selStr-clk」に設定。
- STEP 3-3
「変数のタイプ > カスタムJavaScript」を選択。
- STEP 3-4
「カスタムJavaScript」エリアに以下のコードを記載。
function() { var el = {{Click Element}}; if (el instanceof Node) { var elList = []; do { if (el instanceof Element) { var classString = el.classList ? [].slice.call(el.classList).join('.') : ''; var elementName = (el.tagName ? el.tagName.toLowerCase() : '') + (classString ? '.' + classString : '') + (el.id ? '#' + el.id : ''); if (elementName) elList.unshift(elementName); } el = el.parentNode } while (el != null); var cssString = elList.join(' > '); return cssString; } else { return el; } }Code language: JavaScript (javascript)
補足
この変数は、得られた要素のセレクタの情報がオブジェクトだった場合に文字列に変換します。
計測する要素に応じてパラメータを返す変数の作成
- STEP 4-1
「変数 > ユーザー定義変数 > 新規」を選択。
- STEP 4-2
変数名を「variable-elem-selector」に設定。
- STEP 4-3
「変数のタイプ > カスタムJavaScript」を選択。
- STEP 4-4
「カスタムJavaScript」エリアに以下のコードを記載。
function (){ var selectorString = {{variable-elem-selStr-clk}}; var selectorList = {{constant-elem-selList}}; // 各キーについて判定を行う for (var key in selectorList) { if (selectorString.includes(key)) { // keyがselectorStringに含まれていれば return selectorList[key]; // 最初の一致で判定を終了 } } return null; }Code language: JavaScript (javascript)
補足
この変数は、イベント対象要素から得られたCSSセレクタ文字列が、計測対象リストに含まれるかを判定し、該当する場合は対応するパラメータを返します。
計測するイベントの設定
以上で、計測する要素を一元管理し、それをもとに計測を行う準備が整いました。
以下の記事では、この変数を用いて具体的なイベント計測を設定する方法を解説します。