前回は、Google Ad Manager (GAM) における広告管理の基本的な階層構造(会社、オーダー、広告申込情報、クリエイティブ)と、広告の表示先を決めるターゲティング設定について解説しました。
今回は、いよいよ実際にAd Manager上で広告を作成し、ご自身のWebサイトなどに表示させるまでの一連の手順を、画像を交えながら詳しく解説していきます。この記事を読めば、広告枠の準備から広告素材の設定、配信開始までスムーズに進められるようになります。
Ad Managerで作成した設定項目(特に「会社」など)の中には、一度作成すると削除できないものが多く存在します。使用しなくなった項目は「アーカイブ化」で非表示にできますが、名前やコードはアーカイブ化したものと重複できない場合が多いです。後で困らないよう、命名規則を決めて慎重に作成を進めましょう。
広告表示場所(広告枠)を作成する
まずは、Webサイト上のどこに広告を表示させるか、その「場所」をAd Managerに登録します。これには「プレースメント」と「広告ユニット」の2つを作成します。
- プレースメント: 複数の広告ユニットをグループ化するもの(例:ブログ全体、アプリ全体)。広告申込情報のターゲティング設定で利用すると便利。
- 広告ユニット: 個別の広告スロット(例:サイドバー上部、記事下)。実際に広告タグを設置する単位。
命名規則について
広告ユニットに限らず、Ad Managerで管理する項目(プレースメント、オーダー、広告申込情報、クリエイティブなど)には、一貫性のある命名規則を設けることを強く推奨します。後々の管理や分析が格段に楽になります。
命名規則の例: [種別: web/app] [デバイス: pc/sp/all]
- プレースメント:
[種別]_[サイト/アプリ略称]_[デバイス]- 例:
web_tb_all
- 広告ユニット(親):
[種別]_[サイト/アプリ略称]_[デバイス]_[大エリア]_[小エリア]_container- 例:
web_tb_all_sidebar_top_container
- 広告ユニット(子):
[種別]_[サイト/アプリ略称]_[デバイス]_[大エリア]_[小エリア]_[連番]- 例:
web_tb_all_sidebar_top_01
- オーダー:
[種別]_[サイト/アプリ略称]_[広告主名]_[デバイス/期間(任意)]- 例:
web_tb_TestAdNW
- 広告申込情報:
[種別]_[サイト/アプリ略称]_[広告企業名]-[商品名]_[デバイス]_[大エリア]_[小エリア]_[連番]- 例:
web_tb_dammy-imitation_all_all_locations_01
- クリエイティブ:
[種別]_[サイト/アプリ略称]_[広告企業名]-[商品名]_[デバイス]_[大エリア]_[小エリア]_[連番]_[サイズ]- 例:
web_tb_dammy-imitation_all_all_locations_01_300x250
広告ユニットの作成
- STEP 1
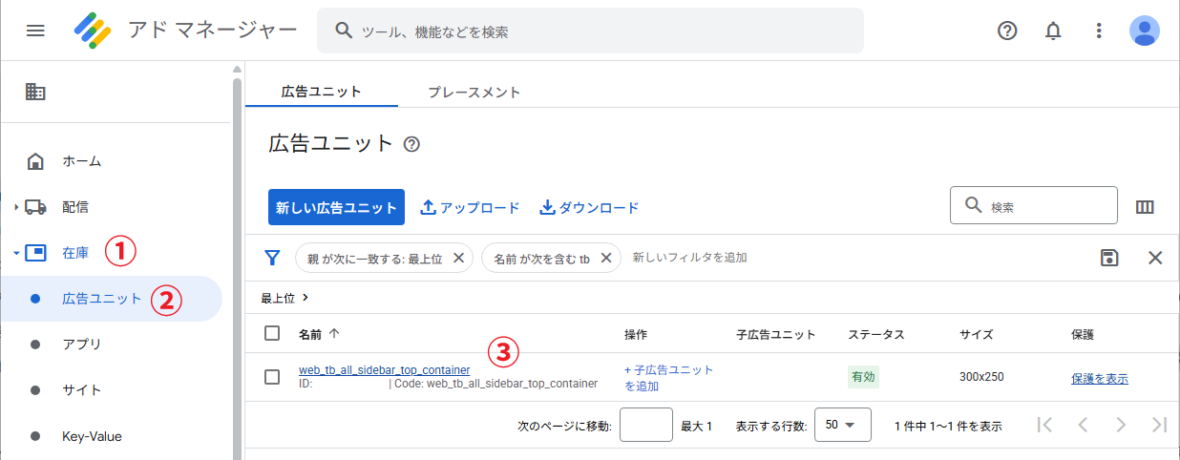
Ad Managerメニューから「在庫 > 広告ユニット」を選択し、「新しい広告ユニット」をクリックします。

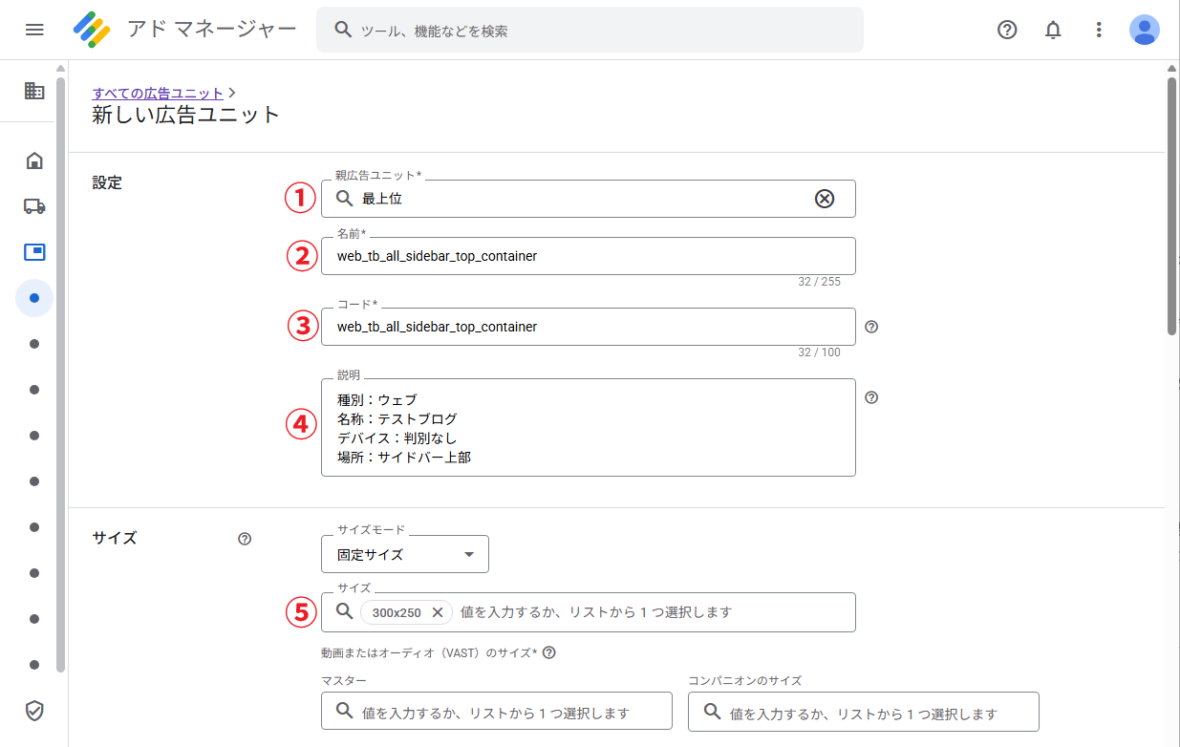
- STEP 2
親広告ユニット: 既存の広告ユニットの下層に作成する場合に選択します。トップレベルの場合は「最上位」のままでOKです。
名前: 管理しやすい名前を入力します。(命名規則参照)
コード: Ad Manager内で一意となる識別子です。自動生成もされますが、命名規則に沿って設定すると管理しやすくなります。(後から変更不可)
説明(任意): メモを残せます。
サイズ: この広告ユニットに表示する広告のサイズを選択します。
プレースメント(任意): プレースメントを選択し、この広告ユニットを紐付けます。ここでは未作成なので、プレースメント側の設定で後から紐付けます。
「保存」をクリックします。

広告表示用タグの取得と設定
広告ユニットを作成したら、それをWebサイトに表示させるための「広告タグ(Google Publisher Tag: GPT)」を取得します。
- STEP 1
メニューから「在庫 > 広告ユニット」を選択し、先ほど作成した広告ユニットをクリックします。

- STEP 2
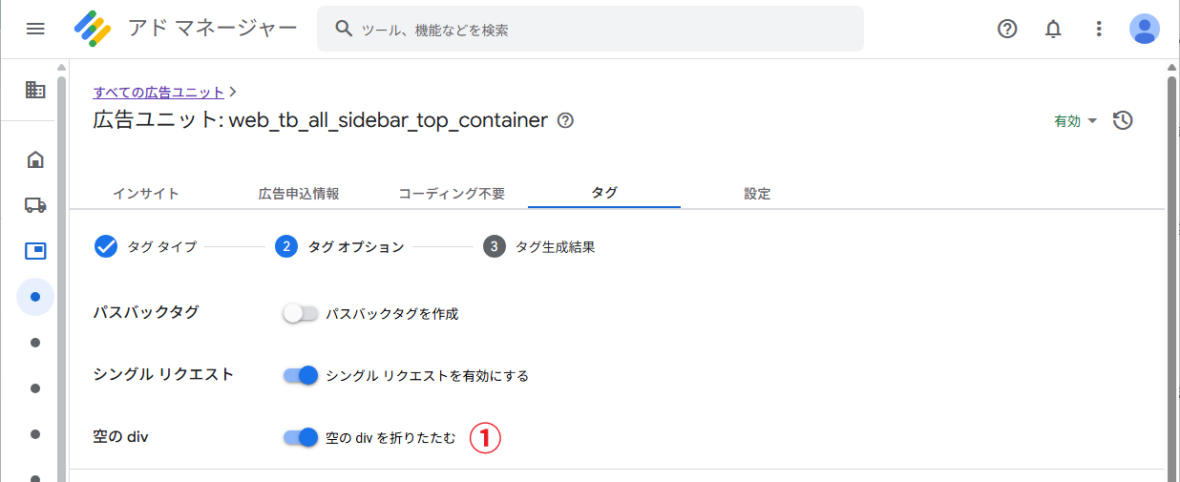
広告ユニット詳細画面で「タグ」タブを選択し、タグの種類が「Google パブリッシャー タグ」になっていることを確認し、「続行」をクリックします。

- STEP 3
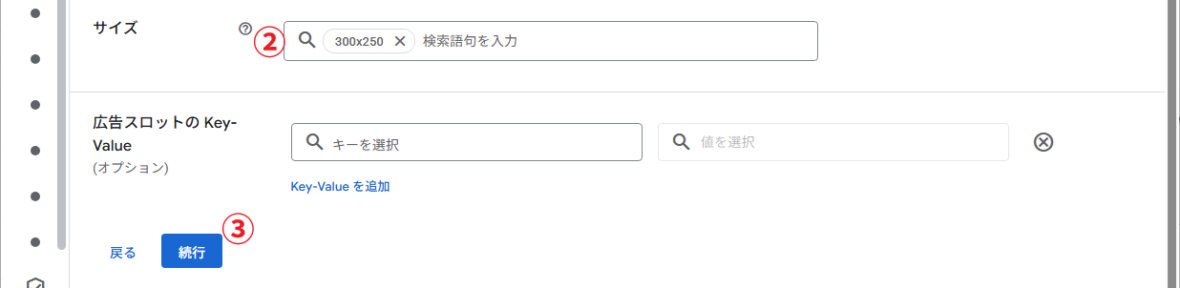
「タグ オプション」を設定します。
空の div を折りたたむにチェックを入れます(推奨)。広告が表示されない場合に、広告枠分の空白ができるのを防ぎます。
サイズが広告ユニットの作成時に設定したものと同じことを確認し、「続行」をクリックします。

- STEP 4タイトル
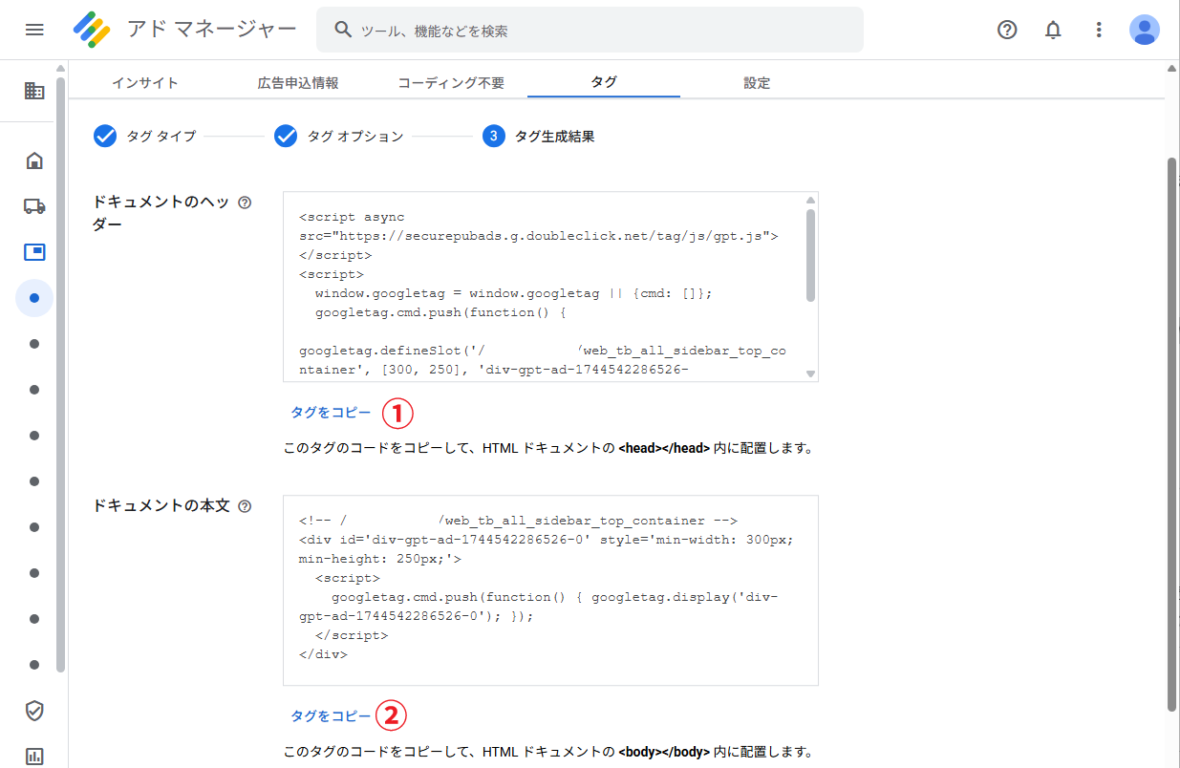
「タグ生成結果」に2種類のコードが表示されます。
ドキュメントのヘッダー: このコードをWebサイトの<head>タグ内に配置します。
ドキュメントの本文: このコードを広告を表示したい場所(例:<body>内のサイドバーや記事下など)に配置します。 複数の広告ユニットを設置する場合
複数の広告ユニットを設置する場合ヘッダーに貼り付けるコードのうち、
googletag.cmd.push(...)より前の共通部分は1つだけ記述し、googletag.defineSlot(...)から始まる各ユニット固有の部分を追加していきます。本文のコードはそれぞれの表示位置に設置します。WordPressテーマCocoonを使用している場合、ドキュメントのヘッダータグは以下の場所に配置します。
「Cocoon設定 > アクセス解析・認証 > その他のアクセス解析・認証コード設定 > ヘッド用コード」
ドキュメントの本文タグは、カスタムHTMLウィジェットなどを使用して、表示させたい場所に配置しましょう。
プレースメントの作成
- STEP 1
Ad Managerメニューから「在庫 > 広告ユニット > プレースメント」を選択し、「新しいプレースメント」クリックします。

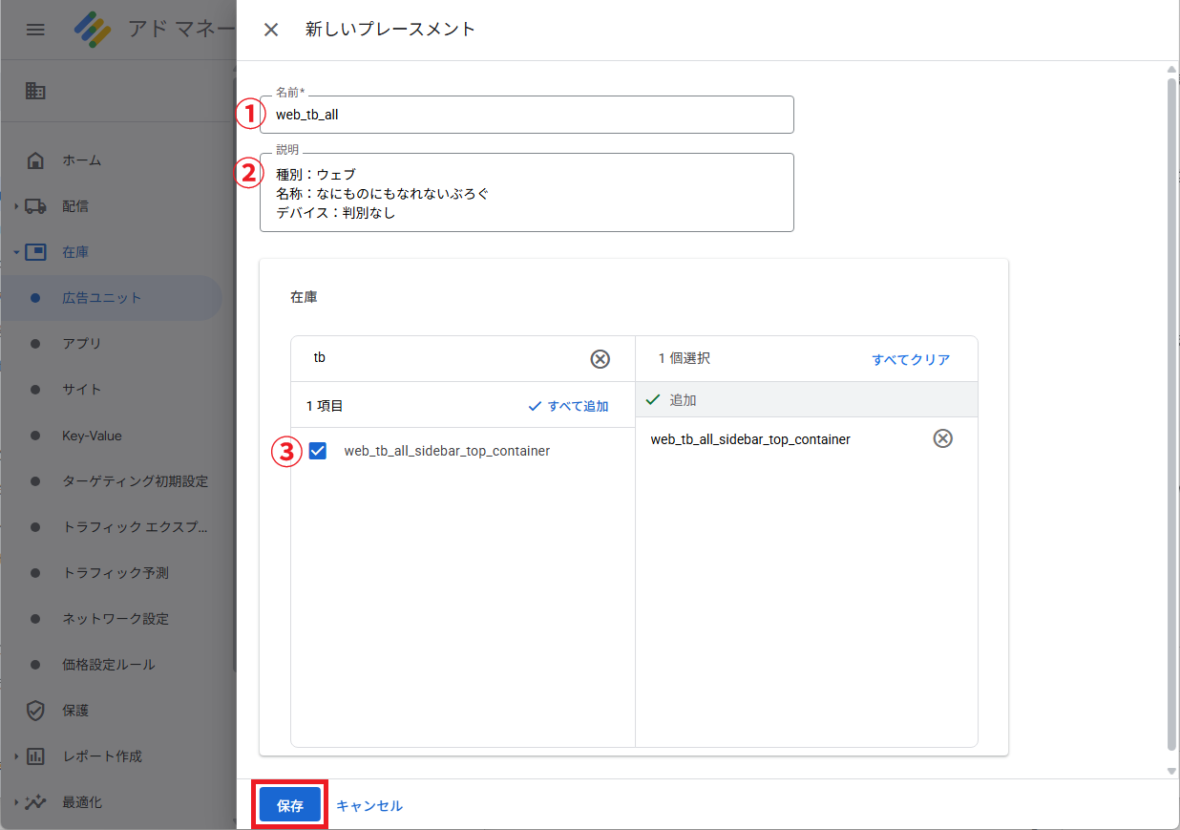
- STEP 2
名前: 管理しやすい名前を入力します。
説明(任意): どのようなプレースメントかメモを残せます。
在庫: このプレースメントに含める広告ユニットとして、先ほど作成した広告ユニットを選択します。
「保存」をクリックします。
後から広告ユニットをプレースメントに追加/削除する場合は「在庫 > 広告ユニット > プレースメント」から作成済みのプレースメントを選択し、「在庫」から設定を変更できます。
表示する広告を作成する
次に、作成した広告枠に実際に表示する広告内容を設定していきます。これには「会社」「オーダー」「広告申込情報」「クリエイティブ」を作成します。
会社の作成
広告主や広告代理店、利用するアドネットワーク(ASPやSSPなど)を「会社」として登録します。会社は一度作成すると削除もアーカイブ化もできないため、特に慎重に作成してください。
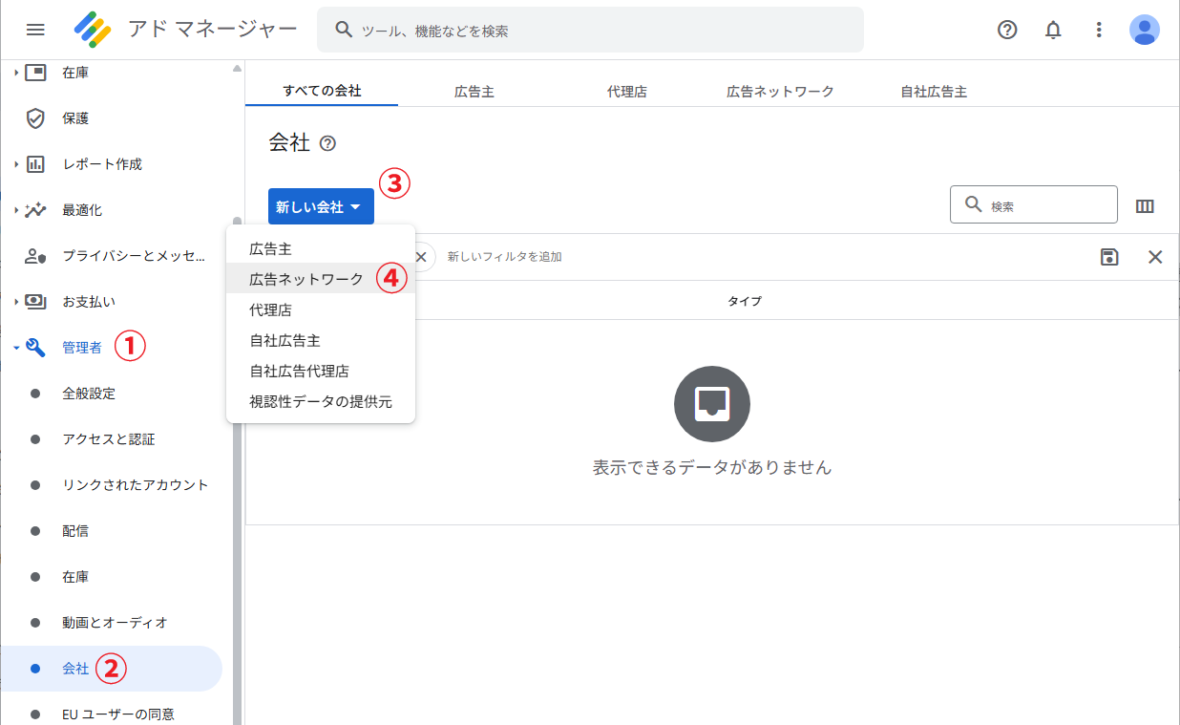
- STEP 1
メニューから「管理者 > 会社 >新しい会社」から、会社タイプを選択します。

会社タイプは広告の種類に応じて選択します。ASPやSSPの場合は「広告ネットワーク」を選択します。
今回は「広告ネットワーク」を選択した前提で進めます。 - STEP 2
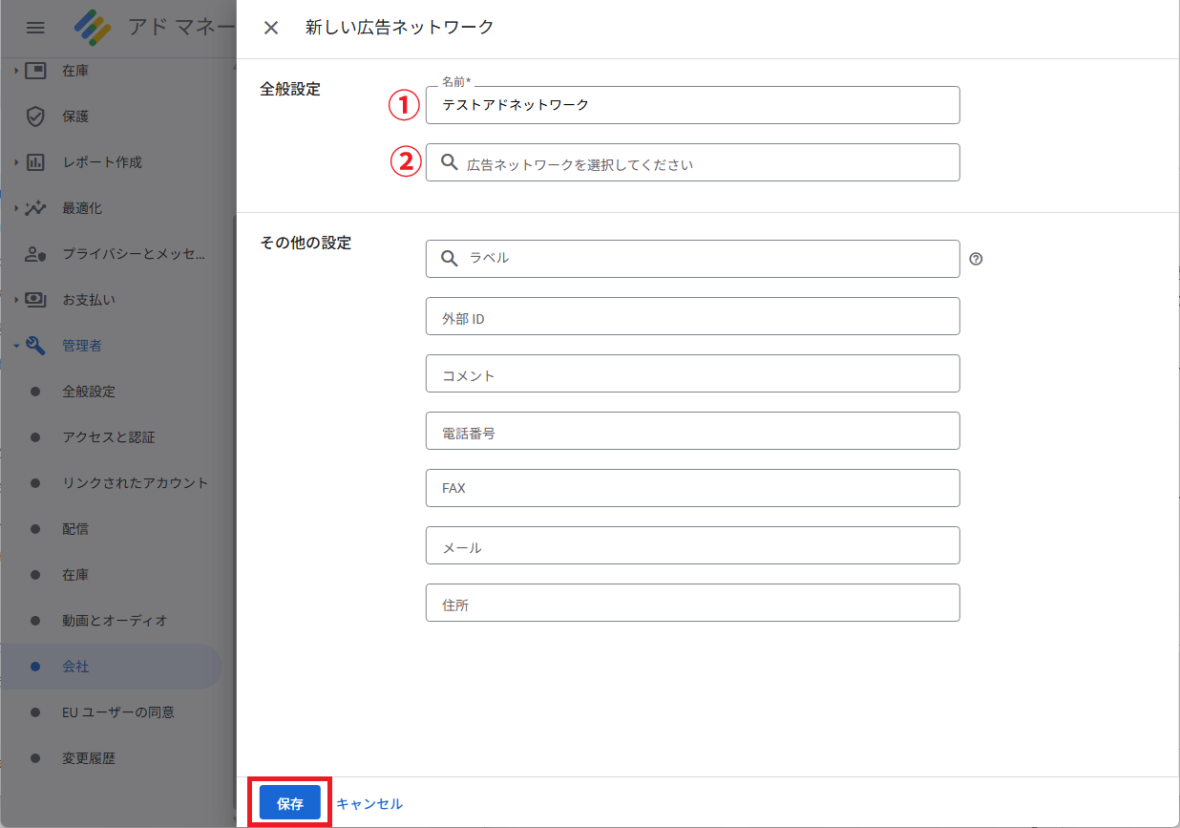
名前: 会社名やサービス名を入力します。
広告ネットワーク: プルダウンから選択します。登録がない場合は未入力で問題ありません。
必要に応じて、連絡先やラベルなどの情報を入力します(会社タイプと広告ネットワーク名以外は後から変更可能です)。
「保存」をクリックします。
オーダーの作成
オーダーは、特定の広告主との取引(キャンペーン)を管理する単位です。一つのオーダーの中に、複数の広告申込情報を格納します。
- STEP 1
メニューから「配信 > オーダー」を選択し、「新しいオーダー」をクリックします。

- STEP 2
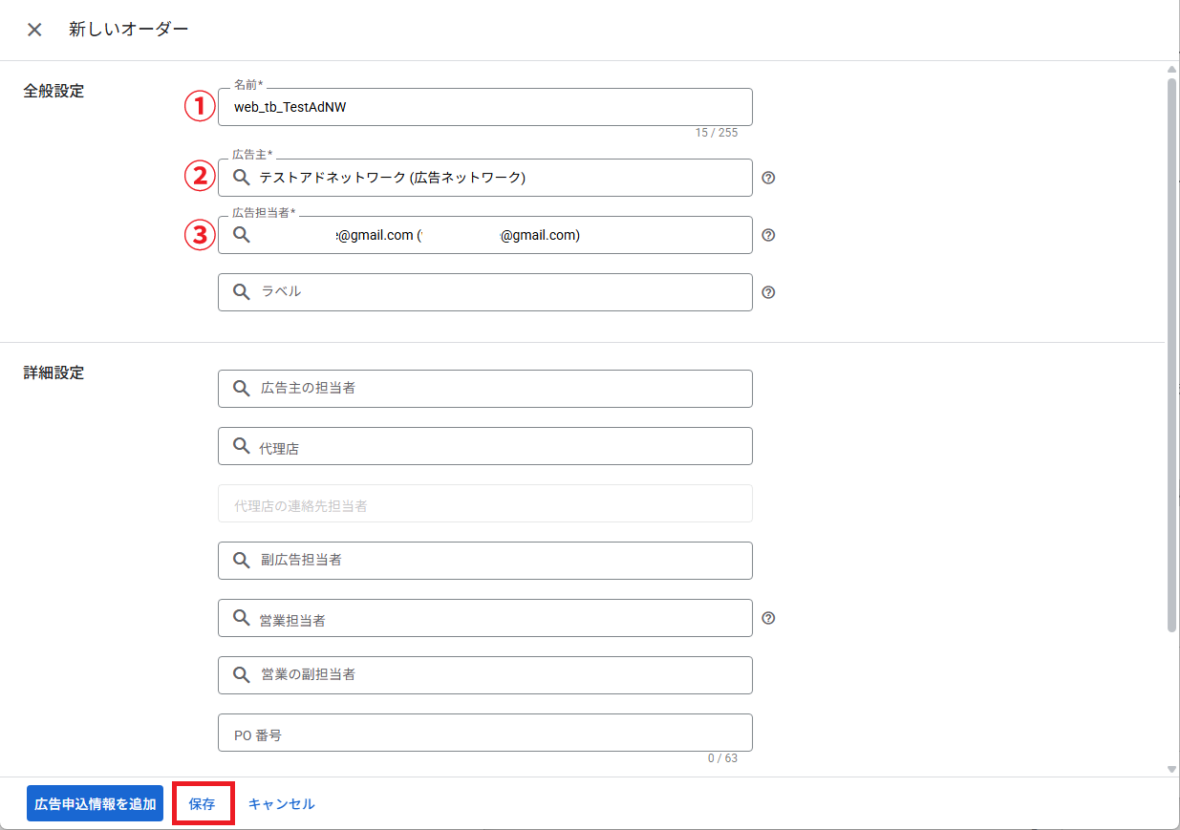
名前: 管理しやすいオーダー名を入力します。(命名規則参照)
広告主: 先ほど作成した「会社」を選択します。
広告担当者: 自分や他の担当者を設定します。
「保存」をクリックします。
広告主以外の設定は後から変更可能です。
広告申込情報の作成
広告申込情報は、具体的な広告配信ルール(期間、ターゲット、配信量、クリエイティブなど)を設定し、管理するものです。
- STEP 1
メニューから「配信 > オーダー」を選択し、先ほど作成したオーダーをクリックします。

- STEP 2
オーダー詳細画面で「新しい広告申込情報」をクリックします。

- STEP 3
広告タイプ: 通常のバナー広告などの場合は「ディスプレイ」を選択します。

- STEP 4
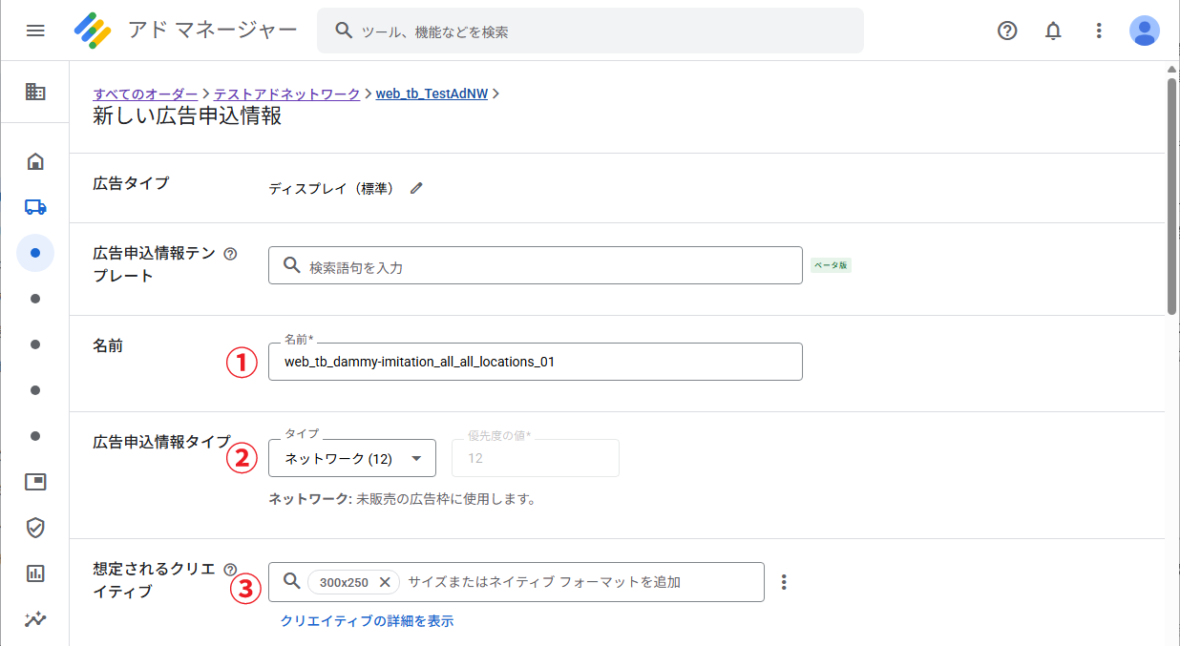
名前: 管理しやすい広告申込情報名を入力します。(命名規則参照)
広告申込情報タイプ: 配信の優先度や目標を設定します。特にインプレッション保証などがなく、空いている枠に柔軟に表示させたい場合(ASP広告など)は「ネットワーク (12)」を選択するのがおすすめです。
想定されるクリエイティブ: この広告申込情報で使用する広告クリエイティブのサイズを選択します。
開始時間 / 終了時間: 広告を表示する期間を設定します。「今すぐ」や「無期限」も選択可能です。
目標: 「ネットワーク」タイプの場合、通常は「100」%のままで問題ありません。同じ広告枠に複数の広告申込情報を設定し、表示頻度に差をつけたい場合に調整します(例: 80%と20%)。
レート: 広告の単価を設定します。この単価をもとに収益を予測し、表示頻度をコントロールしてくれます。単位は広告を表示している期間中は変更できないので慎重に選びましょう。アフィリエイト広告の場合はEPCと確定率から仮想CPCを算出して使用するのをおすすめします。
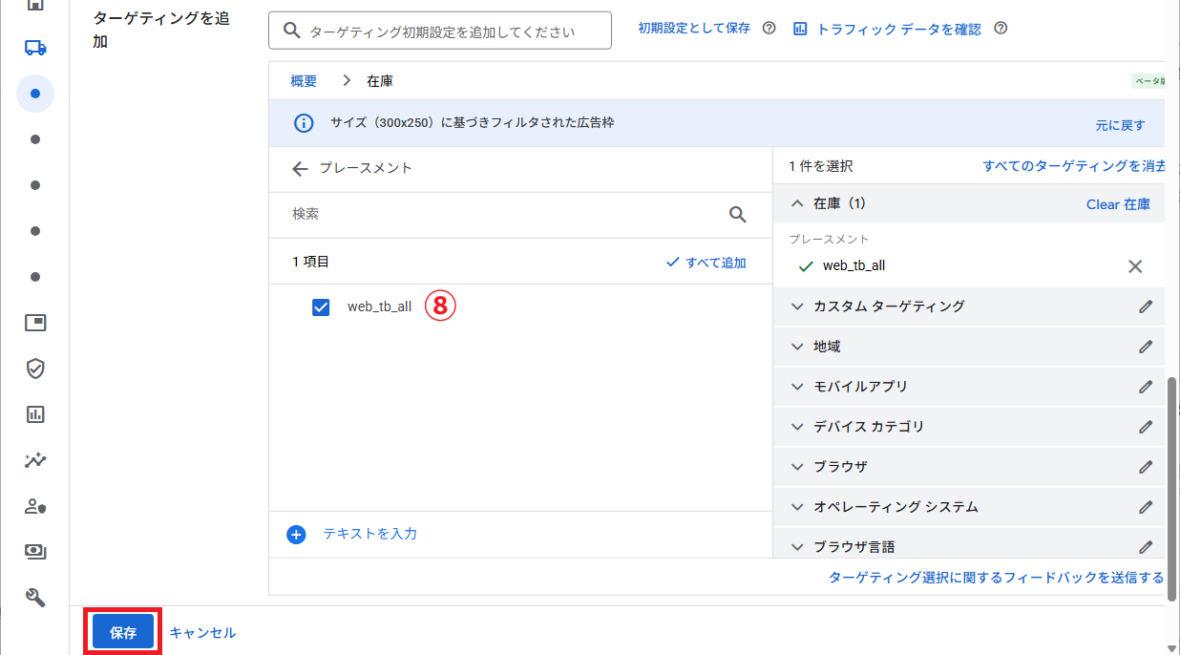
ターゲティングを追加: 広告を表示する場所を指定します。ここでは「在庫」セクションを展開し、「プレースメント」を選択、先ほど作成したプレースメントを選びます(広告ユニット単位での指定も可能です)。
必要に応じて、地域、デバイス、カスタム条件などのターゲティングを追加します。
「保存」をクリックします。


クリエイティブの作成
クリエイティブは、実際に表示される広告素材(画像、HTMLタグなど)そのものです。
- STEP 1
メニューから「配信 > 広告申込情報」を選択し、先ほど作成した広告申込情報をクリックします。

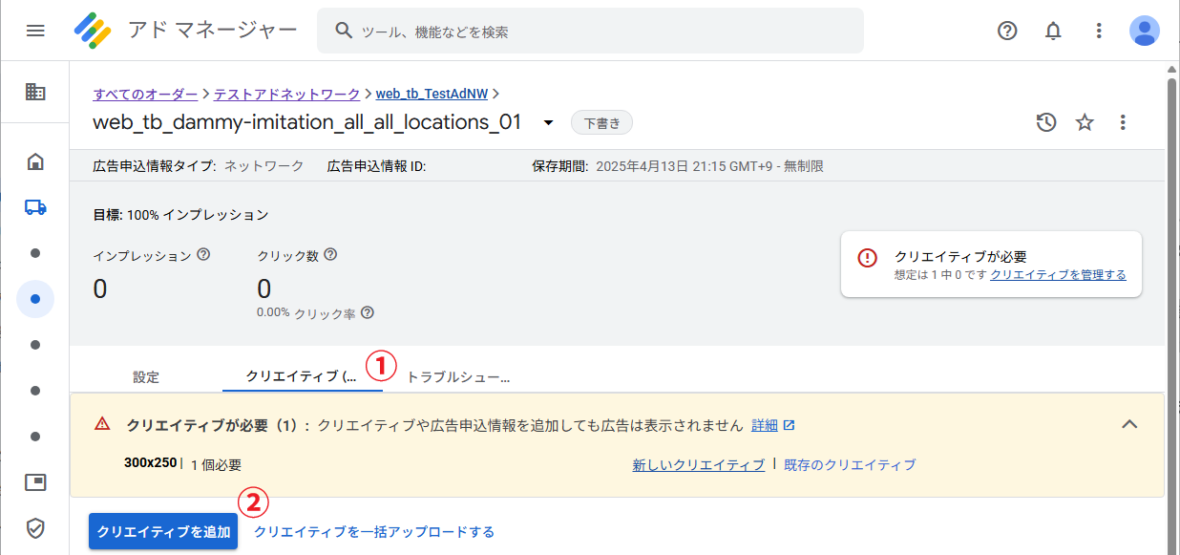
- STEP 2
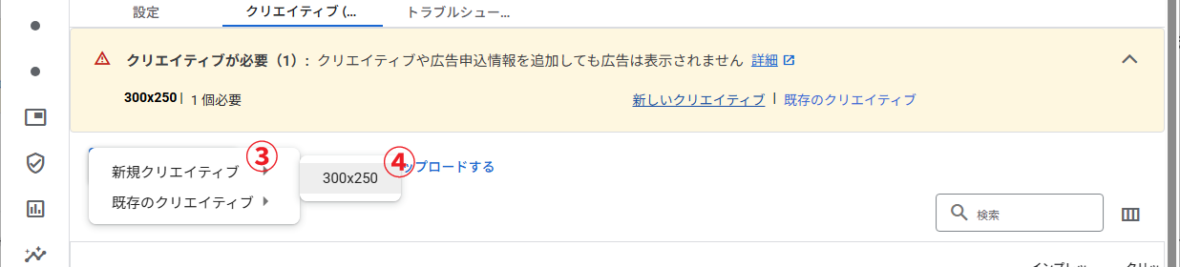
広告申込情報詳細画面で「クリエイティブ > クリエイティブを追加 > 新規クリエイティブ」から、先ほど広告申込情報で設定したサイズを選択します。


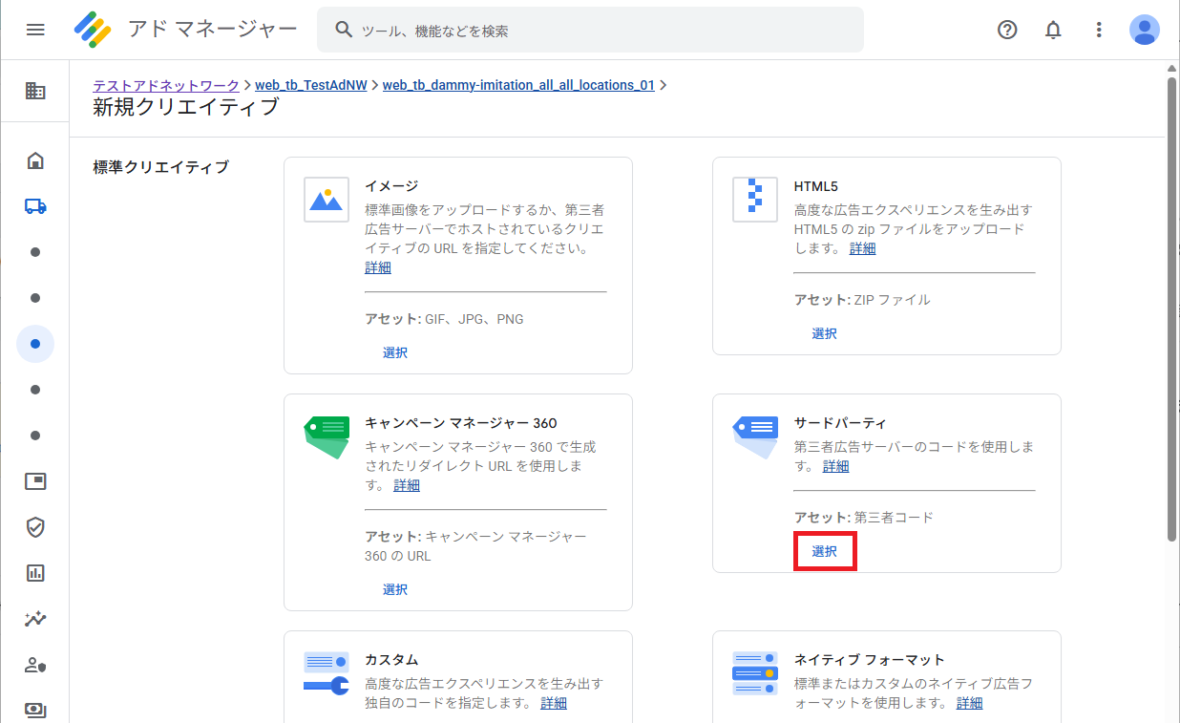
- STEP 3
クリエイティブのタイプを選択します。
ASPなどから提供されたHTMLタグ(広告コード)を使う場合は「サードパーティ」を選択します。
今回は「サードパーティ」を選択したとして進めます。
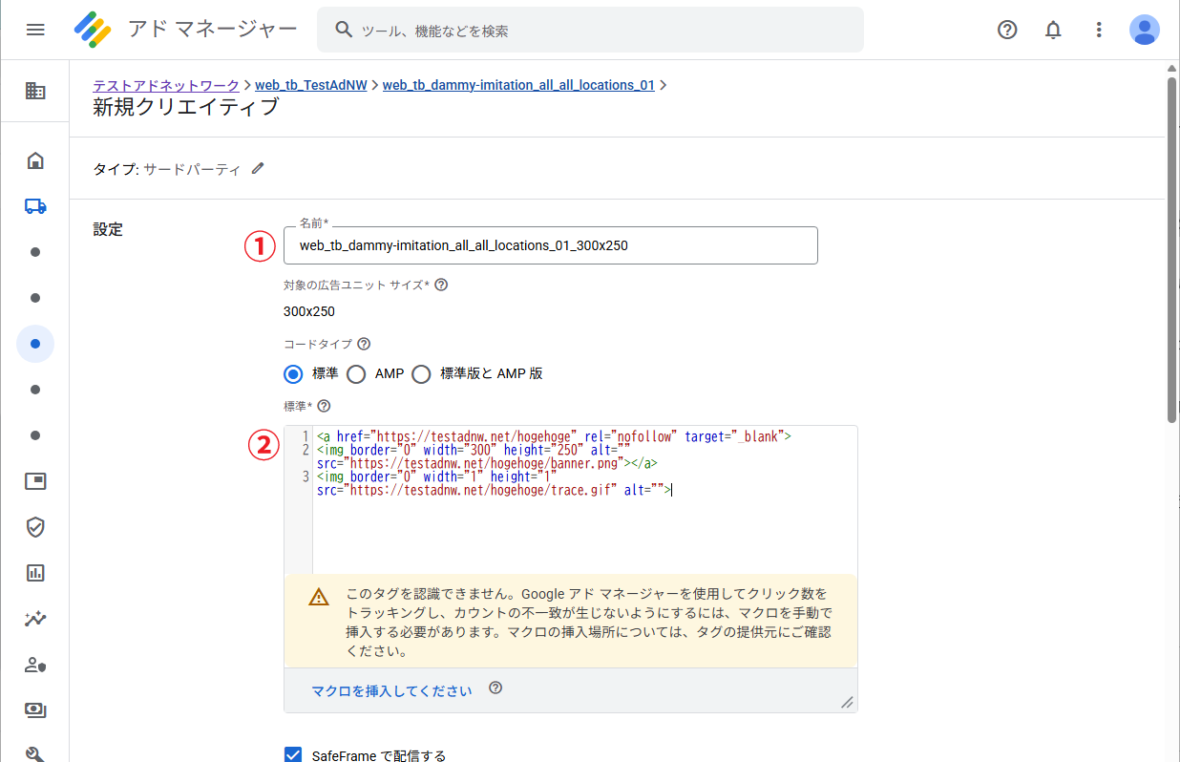
- STEP 4
名前: 管理しやすいクリエイティブ名を入力します。(命名規則参照)
コード: 提供された広告のHTMLコードを貼り付けます。
- STEP 5
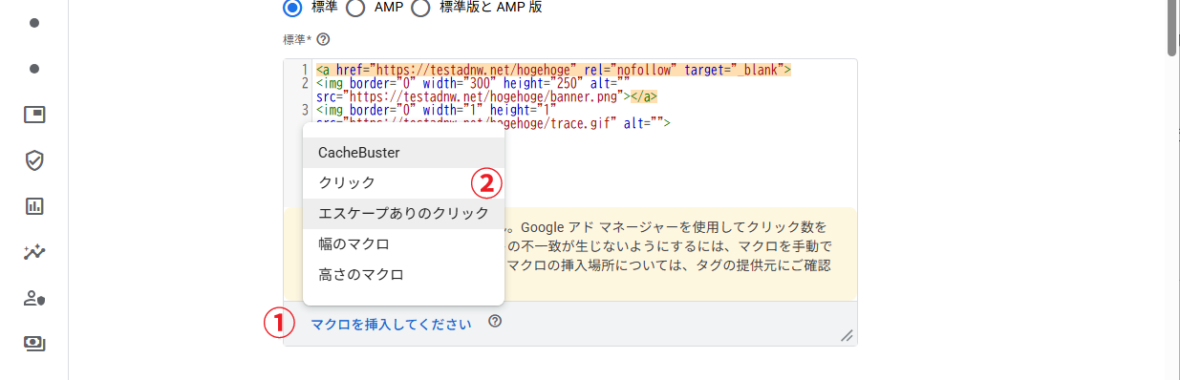
クリック計測マクロの挿入: 広告のクリックをAd Managerで計測するために、コード内のリンクURL (
href="..."の"の直前など) にクリックマクロを挿入します。
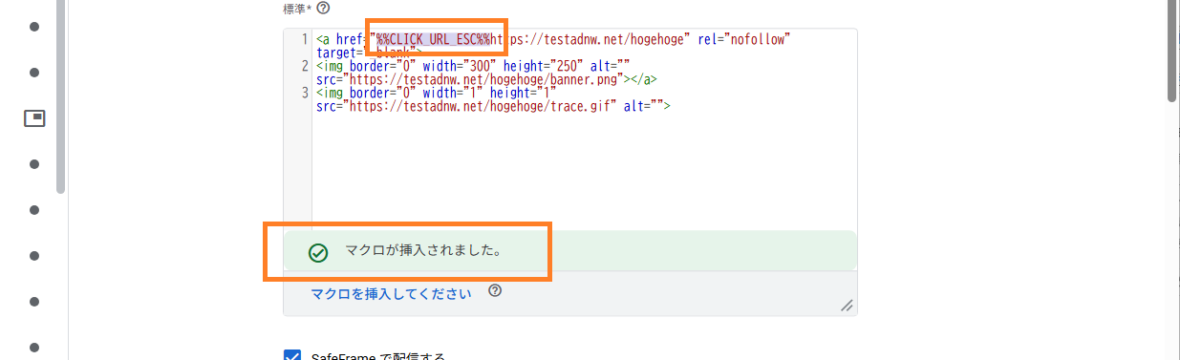
該当箇所にポインタをあわせ「マクロを挿入してください > クリック / エスケープありのクリック」を選択します。
「保存してプレビュー」をクリックします。
 マクロの選び方
マクロの選び方- リンクURLが
%3A%2F%2Fのように既にエスケープ(エンコード)されている場合
「クリック」を選択 - リンクURLがエスケープされていない場合
「エスケープありのクリック」を選択
- リンクURLが
- STEP 6
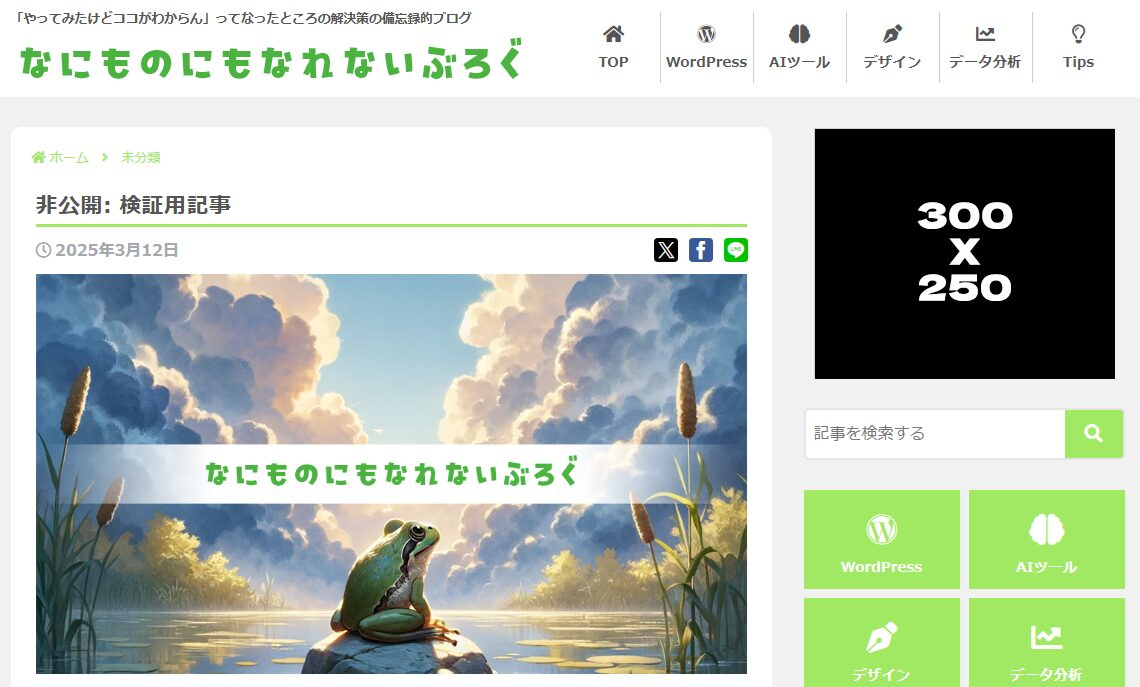
「プレビュー」タブで広告が意図した通りに表示されるか、クリックして正しいリンク先に遷移するかを確認します。
 リンクが開かないときは
リンクが開かないときは広告をクリックしても新しいタブ/ウィンドウで開かない場合は、コード内の
<a>タグにtarget="_blank"属性を明示的に追加してみてください。
広告配信を開始する
広告枠と広告内容の設定が完了したら、最後に配信を有効化します。
オーダーの承認
- STEP 1
メニューから「配信 > オーダー」を選択し、先ほど作成・設定したオーダーを選択します。

- STEP 2
オーダー詳細画面の上部にある「承認」ボタンをクリックします。

オーダーを承認しないと、その中の広告申込情報は有効化できません。
広告申込情報の有効化
- STEP 1
メニューから「配信 > オーダー」を選択し、先ほど作成した広告申込情報をチェックし、「有効にする」を選択します。

- STEP 2
広告申込情報のステータスが「準備完了」に変わります。
配信が開始され、ステータスが「配信中」に変わるまでには最大で 1 時間かかります。
これで、設定した広告がWebサイト上で配信される準備が整いました!

広告が表示されない場合のチェックポイント
設定が完了してもすぐに広告が表示されない場合があります。慌てずに以下を確認しましょう。
- 反映時間: オーダーを承認し、広告申込情報を有効化してから、実際に配信が開始されるまでには最大30分~1時間程度のタイムラグが発生することがあります。少し時間をおいてから確認してみてください。
- 広告申込情報の開始時間: 設定した開始時間を過ぎているか確認しましょう。未来の日時が設定されている場合は、その時間になるまで配信されません。
- ターゲティング: 広告申込情報のターゲティング設定(プレースメント、地域、デバイスなど)が、テストしている環境と一致しているか確認しましょう。
- タグの設定: 広告ユニットのタグが、Webサイトの
<head>と<body>の正しい場所に設置されているか、コードに誤りがないか再確認しましょう。 - 広告クリエイティブ: クリエイティブのプレビューが正常に表示されるか、コードに問題がないか確認しましょう。特にサードパーティタグの場合、タグ自体が有効期限切れや配信停止になっていないかも確認が必要です。
- Ad Blocker: ブラウザの広告ブロッカー機能が有効になっていると広告が表示されません。一時的に無効にして確認してみてください。
おわりに
今回は、Google Ad Managerで広告を作成し、Webサイトに表示させるまでの一連の具体的な手順を解説しました。
- 広告表示場所の作成: プレースメントと広告ユニットを作成し、サイトにタグを設定する。
- 広告の作成: 会社、オーダー、広告申込情報、クリエイティブを階層的に作成・設定する。
- 広告の有効化: オーダーを承認し、広告申込情報を有効にする。
Google Ad Managerは多機能ですが、基本的な流れを理解すれば、様々な広告配信に対応できるようになります。
もし設定でつまずいた場合は、「広告が表示されない場合のチェックポイント」を参考に、一つずつ確認してみてください。
Google Ad Managerの使い方に関する他の記事は、以下のページにまとめています。
より応用的な使い方も紹介していきますので、よろしければ見てみてください。