Google Tag Managerの要素の計測について、もっと便利に使える記事を書きました!
この記事よりも、管理する要素が多いサイトの方にオススメの内容になっています。
ぜひ最新記事をチェックしてみてください。

やりたいこと
WordPressのウィジェットがそれぞれ何回表示されたのかを計測したい。
やりかた
以下のサービスを連携させて計測します。あらかじめ連携を済ませておいてください。
- Google Analytics
- Google Tag Manager
- Google Looker Studio
WordPressでウィジェットにユニークなCSSセレクタを設定する
Google Tag Managerのトリガーの条件とするため、ウィジェットにユニークなCSSセレクタを設定しましょう。
正確に測定するためには最低限、ページごとにユニークな値(ページの中で一か所になるよう)にする必要があります。
ある程度の命名規則を決めておくことをお勧めします。
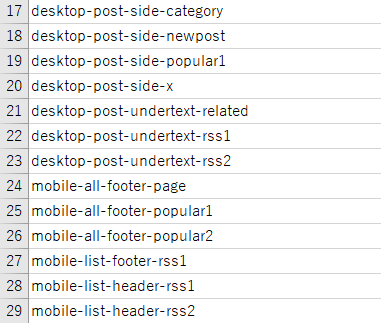
本サイトの場合はclassを使用し、以下のように設定しています。
(デバイス)-(表示ページ)-(表示場所)-(種別)(連番)

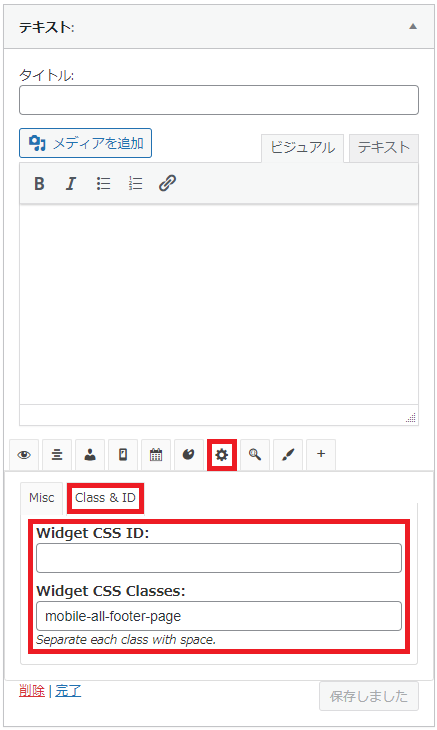
ウィジェットごとのclass設定はプラグインを使用するのが簡単です。
本サイトではWidget Optionsを使用しています。
プラグインを導入すると以下のようにウィジェットごとにclassやidを設定することができます。

Google Tag Managerで要素ごとにトリガーを設定する
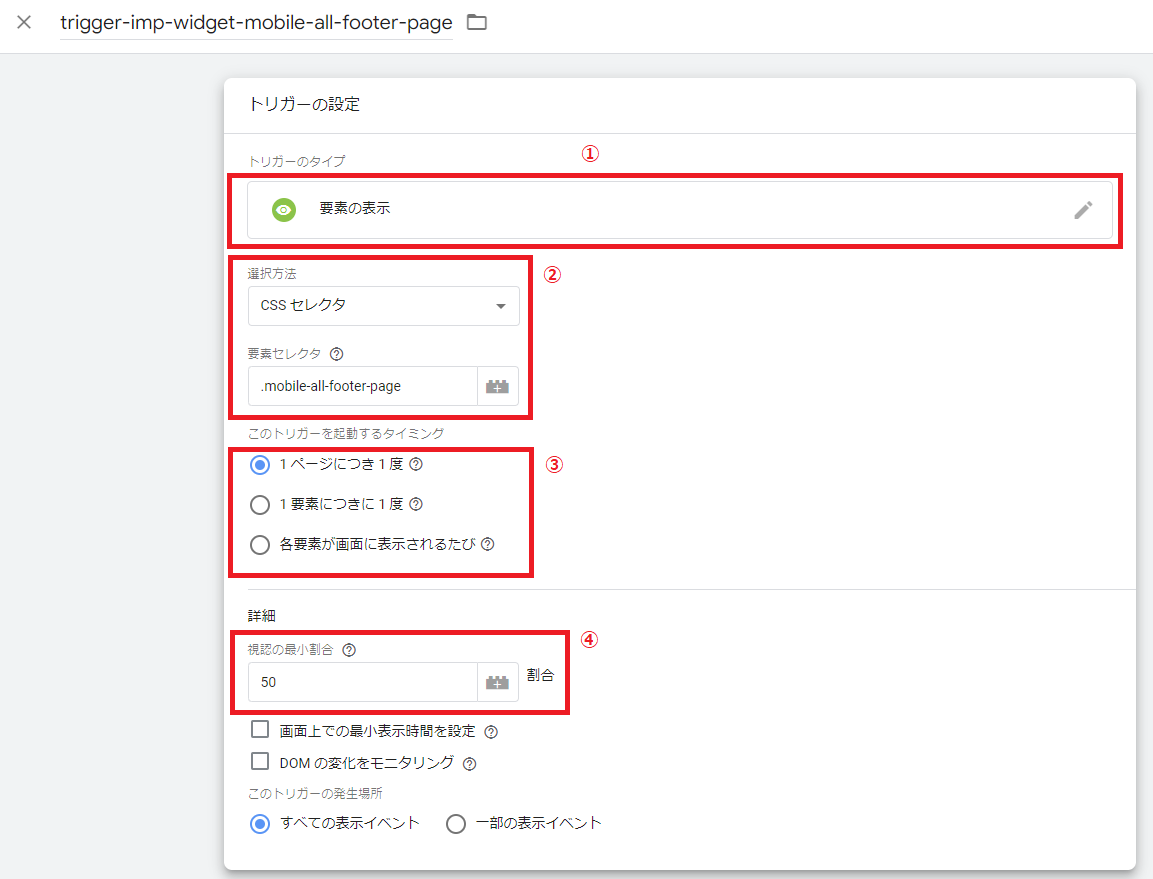
以下のようなトリガーを作成します。
ウィジェットごとに1つトリガーを設定しましょう。

- STEP 1
「トリガーのタイプ」>「要素の表示」を選択します。
- STEP 2
「選択方法」>「CSSセレクタ」を選択します。
※classではなくidの場合は「ID」で設定しましょう。「要素セレクタ」エリアにウィジェットユニークなCSSセレクタを記載します。
- STEP 3
「このトリガーを起動するタイミング」>「1ページにつき一度」を選択します。
※上記を基本に計測したい頻度で設定してください。 - STEP 4
「視認の最小割合」を記載します。
※要素が何%表示された段階で表示されたとみなすのかの値です。デフォルトの50で問題ありません。
Google Tag Managerで変数を設定する
設定したトリガーの条件を満たしたとき、設定したCSSセレクタ or IDをGoogle Analyticsに送るために変数を設定します。
「変数 > 組み込み変数 > 設定」を選択し、「組み込み変数の設定 > クリック > Click Element」にチェックを入れます。
次に表示された要素までのセレクタをオブジェクトから単純文字列に変換する変数を作成します。

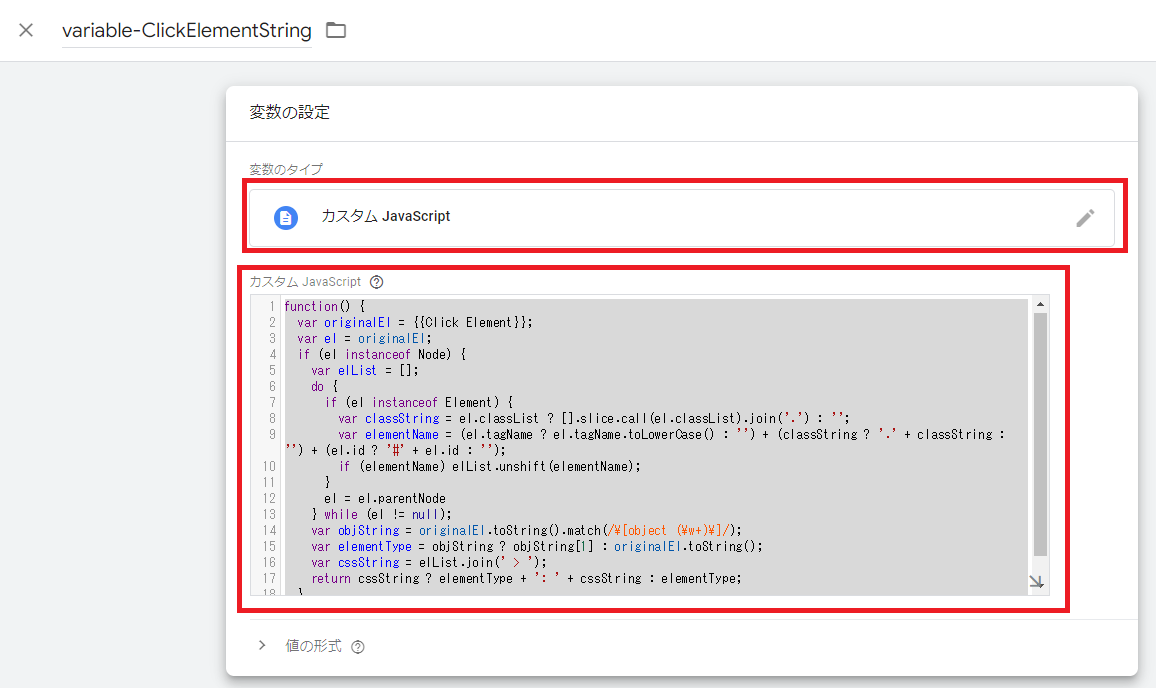
- STEP 1
「変数のタイプ」>「カスタムJavaScript」を選択します。
- STEP 2
「カスタムJavaScript」エリアに以下を記載します。
function() { var originalEl = {{Click Element}}; var el = originalEl; if (el instanceof Node) { var elList = []; do { if (el instanceof Element) { var classString = el.classList ? [].slice.call(el.classList).join('.') : ''; var elementName = (el.tagName ? el.tagName.toLowerCase() : '') + (classString ? '.' + classString : '') + (el.id ? '#' + el.id : ''); if (elementName) elList.unshift(elementName); } el = el.parentNode } while (el != null); var objString = originalEl.toString().match(/\[object (\w+)\]/); var elementType = objString ? objString[1] : originalEl.toString(); var cssString = elList.join(' > '); return cssString ? elementType + ': ' + cssString : elementType; } }Code language: JavaScript (javascript)
次に作成した変数をもとにCSSセレクタ or IDのみを切り出す変数を作成します。

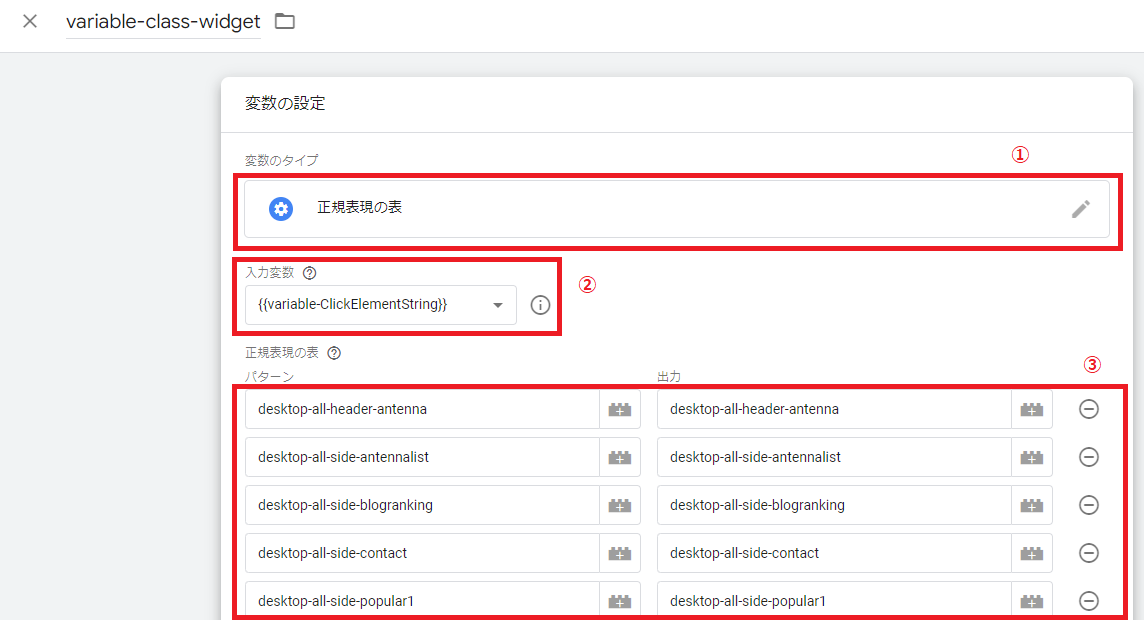
- STEP 1
「変数のタイプ」>「正規表現の表」を選択します。
- STEP 2
「入力変数」> (先ほど作成した変数)を選択します。
- STEP 3
「正規表現の表」>「パターン」>(トリガーに設定したユニークなCSSセレクタ or ID)
- STEP 4
「Advanced Settings」を開き、「完全一致のみ」「キャプチャ グループと置換機能を有効にする」のチェックを外す。
最終的には複数のトリガーを設定すると思いますので、設定したものは全て記載しましょう。
今回はどのウィジェットが表示されたのかを示す文字列をGoogle Tag Managerの変数でフィルタしています。
もちろん別の場所、たとえば文字列をそのままGoogle Analyticsに送って、Google Looker Studioの表示の際にフィルタをかけることも可能です。
運用を楽にするために、この個所はまだ一考の余地があると思います。
Google Tag Managerで計測用のタグを設定する

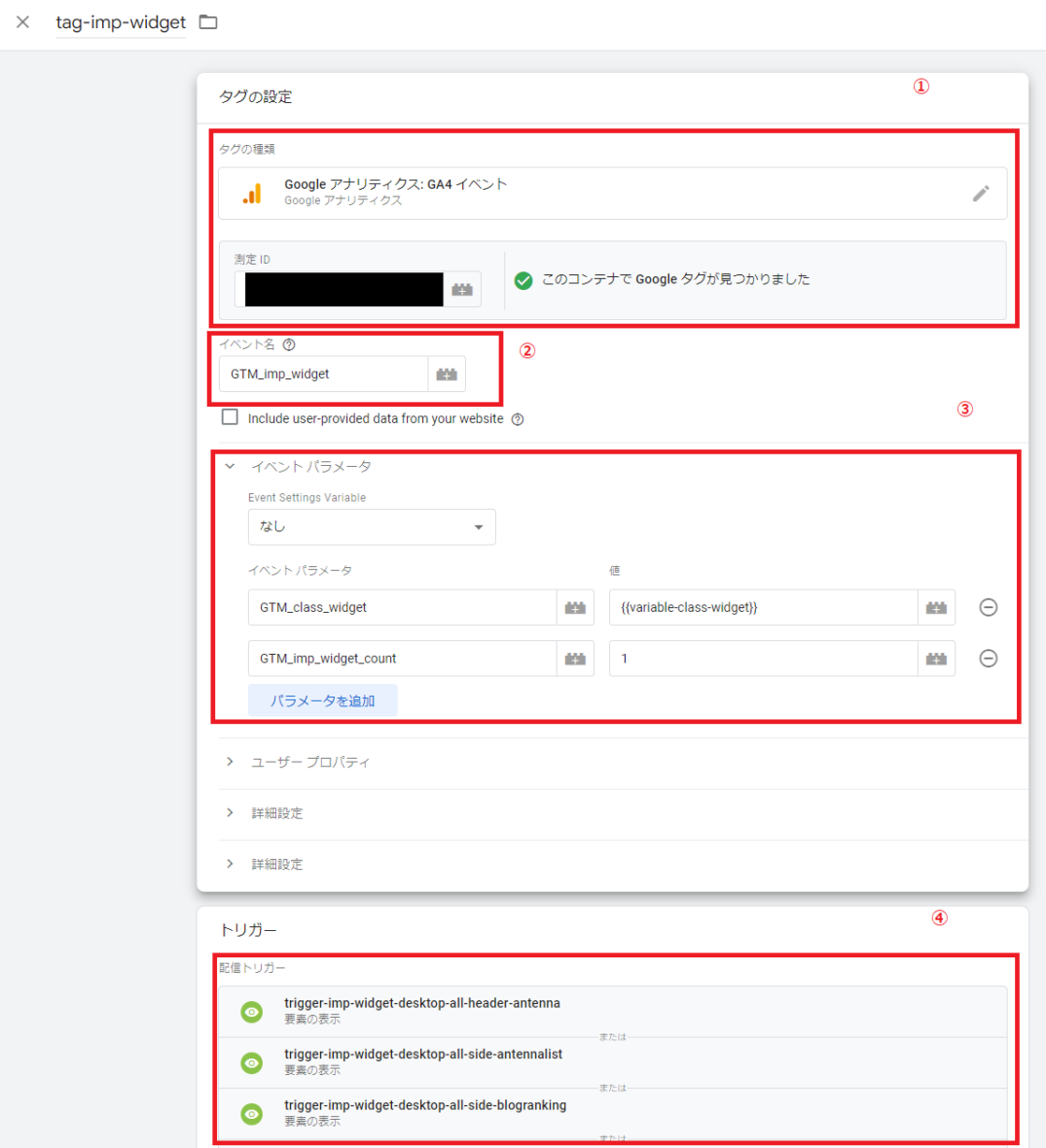
- STEP 1
「タグの種類」>「Google アナリティクス」>「Google アナリティクス:GA4 イベント」を選択します。
「測定ID」にGoogle Analyticsの測定IDを記載します。
※Google Analyticsの「管理」>「データストリーム」>(ストリーム選択)で確認できます。 - STEP 2
「イベント名」を任意の値で入力します。
※Google Analyticsのカスタム定義と合わせられるように英数字+アンダースコアでつけるとよいです。 - STEP 3
「イベントパラメータ」に以下の二つを送るように設定します。
- イベントパラメータとして、切り出したCSSセレクタ or IDを送るパラメータ
値は先ほど設定した切り出し変数を選択してください。 - 送られたイベントの回数を数えるパラメータ
値は定数で「1」を入力してください。
- イベントパラメータとして、切り出したCSSセレクタ or IDを送るパラメータ
- STEP 4
「配信トリガー」でウィジェットごとに作成したトリガーを全て登録してください。
ここまで出来たら念のためプレビューでタグの発火を確認しておきましょう。
確認ができたら右上にある公開を押して設定した内容をリリースしましょう。
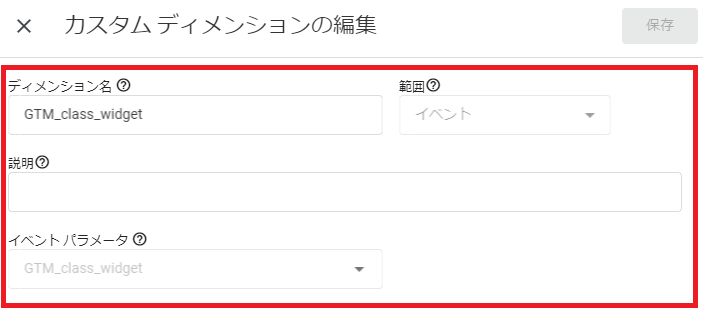
Google Analyticsでカスタムディメンションを設定する
「管理」>「カスタム定義」>「カスタムディメンション」>「カスタムディメンションを作成」から新規のカスタムディメンションを作成します。
このカスタムディメンションの項目で送られてきた切り出し済みのCSSセレクタ or IDを登録します。

- STEP 1
「ディメンション名」に任意の値を設定します。
後ほどGoogle Looker Studioで分析する際に使用しますのでわかりやすい値にしましょう。 - STEP 2
「イベントパラメータ」に先ほどGoogle Tag Managerのタグ設定で設定したイベントパラメータのうち、切り出し済みのCSSセレクタ or IDを値に選んだ方を記載します。
Google Analyticsでカスタム指標を設定する
「管理」>「カスタム定義」>「カスタム指標」>「カスタム指標を作成」から新規のカスタム指標を作成します。
このカスタム指標の項目で送られてきたイベント回数を登録します。

- STEP 1
「指標名」に任意の値を設定します。
後ほどGoogle Looker Studioで分析する際に使用しますのでわかりやすい値にしましょう。 - STEP 2
「イベントパラメータ」に先ほどGoogle Tag Managerのタグ設定で設定したイベントパラメータのうち、イベント回数を数える方を設定します。
Google Looker Studioでデータソースを更新する
「リソース」>「追加済みのデータソースの管理」>「(Google Analyticsデータソースの)アクション」>「編集」を選択します。
左下の「フィールドを更新」を選択してカスタムディメンションおよびカスタム指標を取り込み、「完了」を選択します。
Google Looker Studioでウィジェットごとの表示回数を表示する
「グラフを追加」>「表」でグラフを挿入し、ディメンションに先ほど作成したカスタムディメンションを、指標に作成したカスタム指標を選択します。
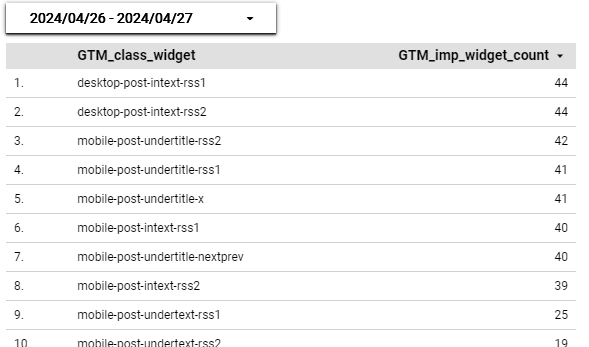
完成

ウィジェットごとの表示回数の表が作成できました。
これでどのウィジェットが何回表示されているのかを確認することができます。
適宜ページ種別やデバイスでフィルターをかけて分析に活かしましょう。