Google Ad Manager (GAM) を使った広告配信において、より柔軟な設定や詳細なコントロールを行いたい場合、GPT (Google Publisher Tag) を利用する方法があります。前回の記事では管理画面から簡単に設定できる「コード不要広告ユニット」を紹介しました。
今回はJavaScriptコードであるGPTを用いて、ディスプレイ広告とオーバーレイ広告(インタースティシャル、アンカー広告など)の両方を設定する手順を詳しく解説します。見本コードを交えながら、コードの構造、記載順序、注意点、そしてご自身の環境に合わせた改変方法まで説明します。
GPTで広告を設定するメリット
「コード不要広告ユニット」は手軽ですが、GPTを使用すると以下のようなメリットがあります。
- 柔軟なターゲティング
JavaScriptを使ってより複雑な条件での広告表示制御が可能。 - 詳細なカスタマイズ
広告の表示タイミングや動作を細かく調整できる。 - 複数広告の一元管理
ディスプレイ広告とオーバーレイ広告の設定を一つのコード群で管理しやすい。 - パフォーマンス最適化
遅延読み込みなど、高度な最適化手法を導入できる可能性がある。
一方で、HTMLやJavaScriptの基本的な知識が必要となります。
GPT見本コード
まずは、設定に必要なコードの全体像(見本)を示します。コードの詳細な意味や改変箇所は後ほど解説します。ご自身のAd Managerアカウント情報(ネットワーク番号、広告ユニットパスなど)に置き換えて使用してください。
<head> 内に記載するコード
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js" crossorigin="anonymous"></script>
Code language: HTML, XML (xml)<body> 内のディスプレイ広告を表示したい場所に記載するコード
<!-- idはディスプレイ広告ユニット定義と合わせる -->
<div id="display-ad-01"></div>
Code language: HTML, XML (xml)<body> タグの末尾近くに記載するコード
<script>
//初期化
window.googletag = window.googletag || {cmd: []};
googletag.cmd.push(function() {
//ディスプレイ広告ユニット定義(表示数に応じて数は増やす)
googletag.defineSlot(
'/00000000000/parent_unit_01/child_unit_01', //ネットワーク番号/広告ユニットパス
[[336, 280], [300, 250]], //広告ユニットサイズ
'display-ad-01' //id(広告を表示する場所のdivのid、googletag.display()と合わせる)
).addService(googletag.pubads());
//インタースティシャル広告ユニット定義(一つのみ)
let interstitialSlot = googletag.defineOutOfPageSlot(
"/00000000000/parent_unit_11/child_unit_11", //ネットワーク番号/広告ユニットパス
googletag.enums.OutOfPageFormat.INTERSTITIAL,
).addService(googletag.pubads());
//画面上アンカー広告ユニット定義(画面上下のいずれか一つのみ)
let anchorSlot = googletag.defineOutOfPageSlot(
"/00000000000/parent_unit_21/child_unit_21", //ネットワーク番号/広告ユニットパス
googletag.enums.OutOfPageFormat.TOP_ANCHOR,
).addService(googletag.pubads());
//画面下アンカー広告ユニット定義(画面上下のいずれか一つのみ)
let anchorSlot = googletag.defineOutOfPageSlot(
"/00000000000/parent_unit_21/child_unit_21", //ネットワーク番号/広告ユニットパス
googletag.enums.OutOfPageFormat.BOTTOM_ANCHOR,
).addService(googletag.pubads());
//サイドレール左アンカー広告ユニット定義(一つのみ)
let leftSideRail = googletag.defineOutOfPageSlot(
"/00000000000/parent_unit_31/child_unit_31", //ネットワーク番号/広告ユニットパス
googletag.enums.OutOfPageFormat.LEFT_SIDE_RAIL,
).addService(googletag.pubads());
//サイドレール右アンカー広告ユニット定義(一つのみ)
let rightSideRail = googletag.defineOutOfPageSlot(
"/00000000000/parent_unit_32/child_unit_32", //ネットワーク番号/広告ユニットパス
googletag.enums.OutOfPageFormat.RIGHT_SIDE_RAIL,
).addService(googletag.pubads());
//インタースティシャル広告設定(追加のトリガー)
interstitialSlot.setConfig({
interstitial: {
triggers: {
navBar: true, //ナビバークリック時
unhideWindow: true, //タブ・ウィンドウ再表示時
},
},
});
//共通設定
googletag.pubads().enableSingleRequest(); //シングルリクエストを有効にする場合のみ
googletag.pubads().collapseEmptyDivs(); //空のdivを折りたたむ場合のみ
//サービス有効化
googletag.enableServices();
//広告表示
googletag.display('display-ad-01'); //idを引数とする。idはディスプレイ広告定義と合わせる
googletag.display(interstitialSlot); //インタースティシャル広告
googletag.display(anchorSlot); //アンカー広告
googletag.display(leftSideRail); //サイドレール左アンカー広告
googletag.display(rightSideRail); //サイドレール右アンカー広告
});
</script>
Code language: HTML, XML (xml)GPTコードの正しい記載順序
GPTコードは適切な順で読み込まれなければ動作しません。
- スクリプト読み込み (
gpt.js)- 役割
GPTライブラリ本体を非同期で読み込みます。 - 記載場所
必ず他のGPTコードより前に、通常は<head>タグ内に記載します。
- 役割
<script async src="https://securepubads.g.doubleclick.net/tag/js/gpt.js" crossorigin="anonymous"></script>
Code language: HTML, XML (xml)- ディスプレイ広告表示用
<div>- 役割
各ディスプレイ広告が表示される「枠(コンテナ)」をHTML内に定義します。id属性が重要です。 - 記載場所
<body>タグ内の、実際に広告を表示したい位置に記載します。広告ユニットごとに必要です。
- 役割
<!-- idはディスプレイ広告ユニット定義と合わせる -->
<div id="display-ad-01"></div>
Code language: HTML, XML (xml)- 初期化 (
window.googletag)- 役割
googletagオブジェクトを初期化し、後続の命令をキューに追加できるように準備します。 - 記載場所
スクリプト読み込みコードの後に記載します。通常、後続の定義などとまとめて<script>タグ内に書きます。ページ内で1回だけ記述します。
- 役割
window.googletag = window.googletag || {cmd: []};
Code language: JavaScript (javascript)- 広告ユニット定義 (
defineSlot,defineOutOfPageSlot)- 役割
使用する広告ユニット(ディスプレイ、オーバーレイ)とその設定(パス、サイズ、関連付けるdivのidなど)をGPTに伝えます。 - 記載場所
初期化コードの後、サービス有効化の前に、googletag.cmd.push(function() { ... });の中に記載します。使用する広告ユニットごとに定義が必要です。
- 役割
//ディスプレイ広告ユニット定義(表示数に応じて数は増やす)
googletag.defineSlot(
'/00000000000/parent_unit_01/child_unit_01', //ネットワーク番号/広告ユニットパス
[[336, 280], [300, 250]], //広告ユニットサイズ
'display-ad-01' //id(広告を表示する場所のdivのid、googletag.display()と合わせる)
).addService(googletag.pubads());
//インタースティシャル広告ユニット定義(一つのみ)
let interstitialSlot = googletag.defineOutOfPageSlot(
"/00000000000/parent_unit_11/child_unit_11", //ネットワーク番号/広告ユニットパス
googletag.enums.OutOfPageFormat.INTERSTITIAL,
).addService(googletag.pubads());
//画面上アンカー広告ユニット定義(画面上下のいずれか一つのみ)
let anchorSlot = googletag.defineOutOfPageSlot(
"/00000000000/parent_unit_21/child_unit_21", //ネットワーク番号/広告ユニットパス
googletag.enums.OutOfPageFormat.TOP_ANCHOR,
).addService(googletag.pubads());
//画面下アンカー広告ユニット定義(画面上下のいずれか一つのみ)
let anchorSlot = googletag.defineOutOfPageSlot(
"/00000000000/parent_unit_21/child_unit_21", //ネットワーク番号/広告ユニットパス
googletag.enums.OutOfPageFormat.BOTTOM_ANCHOR,
).addService(googletag.pubads());
//サイドレール左アンカー広告ユニット定義(一つのみ)
let leftSideRail = googletag.defineOutOfPageSlot(
"/00000000000/parent_unit_31/child_unit_31", //ネットワーク番号/広告ユニットパス
googletag.enums.OutOfPageFormat.LEFT_SIDE_RAIL,
).addService(googletag.pubads());
//サイドレール右アンカー広告ユニット定義(一つのみ)
let rightSideRail = googletag.defineOutOfPageSlot(
"/00000000000/parent_unit_32/child_unit_32", //ネットワーク番号/広告ユニットパス
googletag.enums.OutOfPageFormat.RIGHT_SIDE_RAIL,
).addService(googletag.pubads());
Code language: JavaScript (javascript)- 設定(オプション) (
pubads().enableSingleRequest()など)- 役割
広告リクエストの挙動や表示トリガーなどを設定します(例: シングルリクエストモードの有効化)。 - 記載場所
広告ユニット定義の後、サービス有効化の前に、googletag.cmd.push(function() { ... });の中に記載します。通常、ページ内で1回記述します。
- 役割
//インタースティシャル広告設定(追加のトリガー)
interstitialSlot.setConfig({
interstitial: {
triggers: {
navBar: true, //ナビバークリック時
unhideWindow: true, //タブ・ウィンドウ再表示時
},
},
});
//共通設定
googletag.pubads().enableSingleRequest(); //シングルリクエストを有効にする場合のみ
googletag.pubads().collapseEmptyDivs(); //空のdivを折りたたむ場合のみ
Code language: JavaScript (javascript)- サービス有効化 (
enableServices)- 役割
定義された広告ユニットと設定に基づいて、広告サービスを有効にします。 - 記載場所
広告ユニット定義と設定(オプション)の後に、googletag.cmd.push(function() { ... });の中に記載します。ページ内で1回記述します。
- 役割
googletag.enableServices();
Code language: JavaScript (javascript)- 広告表示 (
display)- 役割
定義された広告ユニットの表示を指示します。ディスプレイ広告の引数には定義済みのidを指定します。 - 記載場所
対応するディスプレイ広告表示用<div>タグがHTML内に描画された後に記載する必要があります。googletag.cmd.push(function() { ... });の中に記載します。各ディスプレイ広告ユニットに対して1回呼び出します。
- 役割
googletag.display('display-ad-01'); //idを引数とする。idはディスプレイ広告定義と合わせる
googletag.display(interstitialSlot); //インタースティシャル広告
googletag.display(anchorSlot); //アンカー広告
googletag.display(leftSideRail); //サイドレール左アンカー広告
googletag.display(rightSideRail); //サイドレール右アンカー広告
Code language: JavaScript (javascript)コードの推奨記載位置
- スクリプト読み込み (
gpt.js)<head>タグ内のできるだけ早い段階。 - ディスプレイ広告表示用
<div><body>タグ内の広告を表示したい具体的な場所。 - 初期化、定義、設定、有効化
<body>タグの末尾近く(</body>の直前など)。 - 広告表示 (
display)<body>タグの末尾近く(</body>の直前など)。これにより、HTMLのDOM構造が確定した後に広告表示処理が実行されるため、エラーを防ぎやすくなります。
WordPress (Cocoon) での記載位置具体例
WordPressテーマ「Cocoon」を使用している場合、以下のように設定できます。
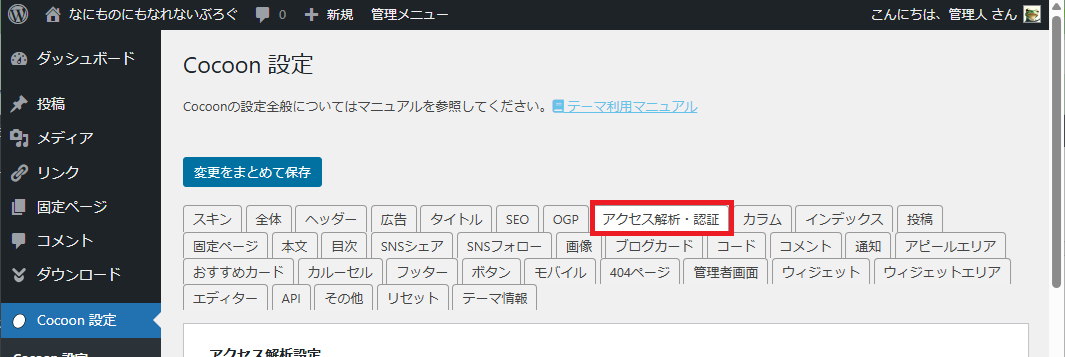
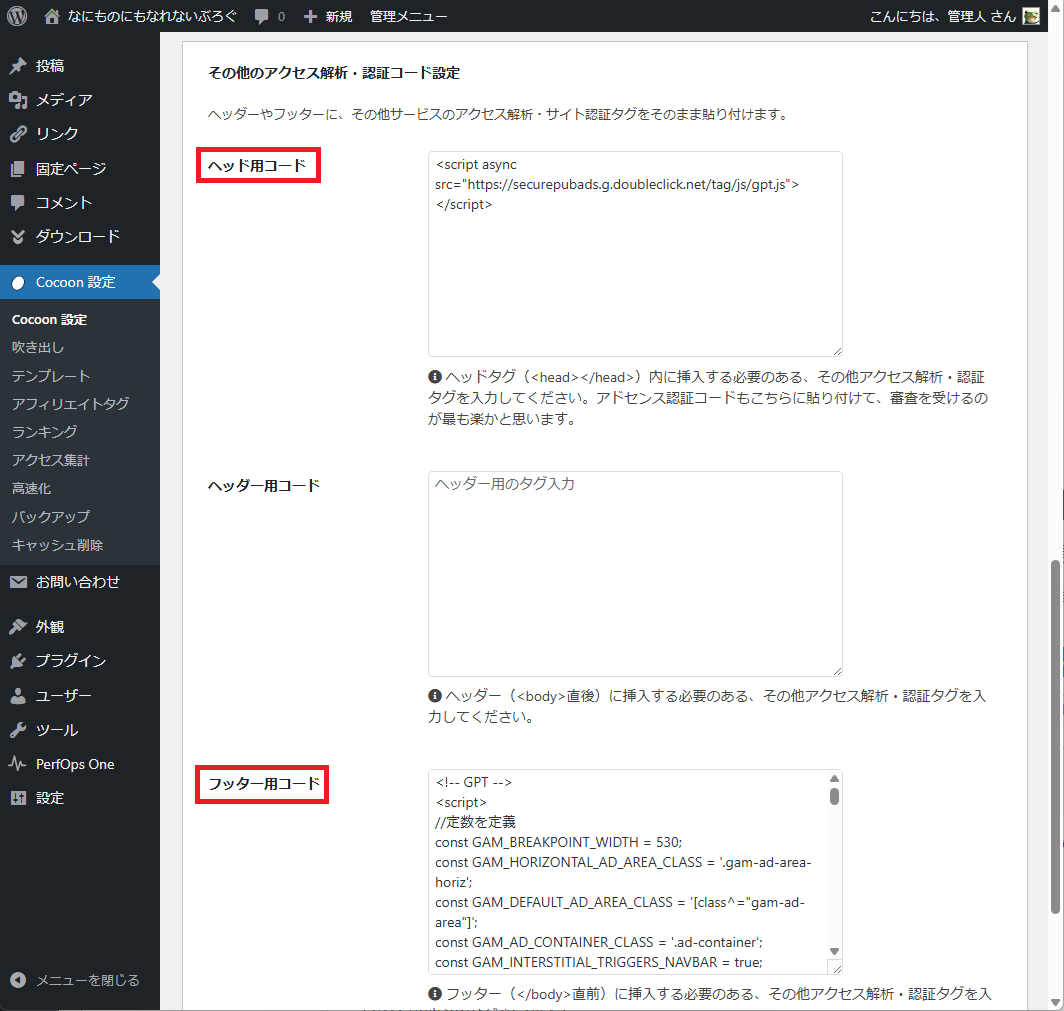
<head>内に記載するコード (スクリプト読み込み、初期化、定義、設定、有効化)
「Cocoon設定 > アクセス解析・認証 > その他のアクセス解析・認証コード設定 > ヘッド用コード」<body>内のディスプレイ広告表示用<div>
投稿やウィジェットなど、HTMLを直接編集できる箇所に記載。<body>末尾に記載するコード (広告表示)
「Cocoon設定 > アクセス解析・認証 > その他のアクセス解析・認証コード設定 > フッター用コード」


【重要】環境に合わせたコードの改変ポイント
- ディスプレイ広告表示用
<div>のidid属性の値 ('div-gpt-ad-display1'など) は、後述する広告ユニット定義 (defineSlot) の第3引数と完全に一致させる必要があります。- ページ内でユニーク(一意)な
idを指定してください。 - 見本コードでは
display()を<div>の外で呼び出していますが、Ad Managerのタグ生成機能で取得したコードのように、<div>内にdisplay()の<script>を含める形でも問題ありません。重要なのはdisplay()が<div>の描画後に実行されることです。
- 広告ユニット定義:広告ユニットパスの取得
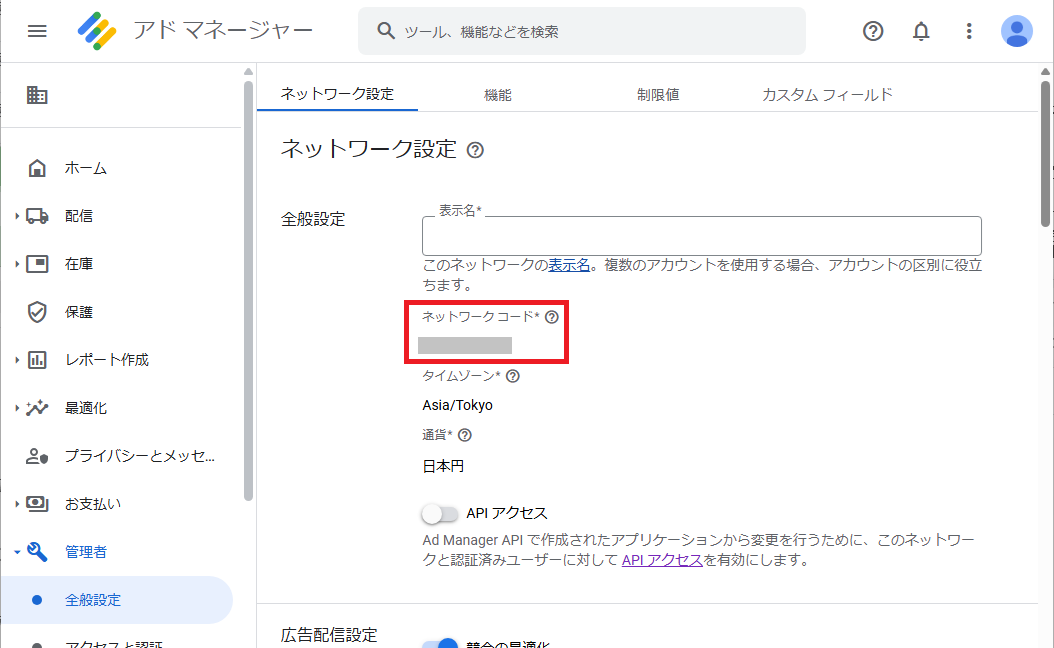
defineSlotやdefineOutOfPageSlotの第1引数には、Ad Managerで作成した広告ユニットの正確なパスを' /ネットワーク番号/広告ユニットコード 'の形式で指定します。- ネットワーク番号は Ad Manager管理画面の「管理者 > 全般設定 > ネットワーク コード」で確認できます。
- 広告ユニットコードは、階層構造を反映したパス全体を指定する必要があります(例:
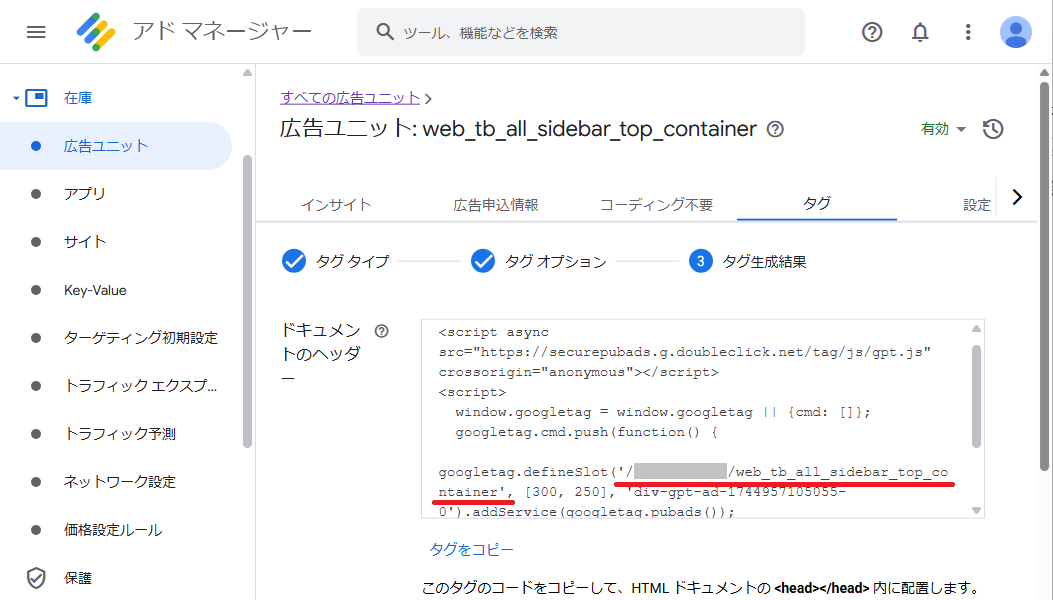
/12345/news/article/sidebar_top)。 - 最も簡単な方法は、Ad Managerの広告ユニット設定画面で「タグ」を選択し、「ドキュメント ヘッダー」内のコードから該当部分をコピーすることです。


- 広告ユニット定義:ディスプレイ広告の設定 (
defineSlot)- 第1引数: 上記の広告ユニットパス。
- 第2引数: 許可する広告サイズを配列
[ [幅1, 高さ1], [幅2, 高さ2] ]または単一サイズ[幅, 高さ]で指定します。 - 第3引数: 対応するディスプレイ広告表示用
<div>のid。 - 表示したいディスプレイ広告ユニットの数だけ
defineSlot(...)を記述します。
- 広告ユニット定義:オーバーレイ広告の設定 (
defineOutOfPageSlot)- 使用したいオーバーレイ広告の種類ごとに
defineOutOfPageSlot(...)を記述します(アンカーはどちらか一つ)。 - 第1引数: オーバーレイ広告用の広告ユニットパス。
- 第2引数: オーバーレイ広告の種類を指定します。
- インタースティシャル
googletag.enums.OutOfPageFormat.INTERSTITIAL - 上部アンカー
googletag.enums.OutOfPageFormat.TOP_ANCHOR - 下部アンカー
googletag.enums.OutOfPageFormat.BOTTOM_ANCHOR - サイドレール左アンカー
googletag.enums.OutOfPageFormat.LEFT_SIDE_RAIL - サイドレール右アンカー
googletag.enums.OutOfPageFormat.RIGHT_SIDE_RAIL
- インタースティシャル
- 使用したいオーバーレイ広告の種類ごとに
画面上部アンカーと下部アンカーは、どちらか一方のみ定義してください。両方を定義しても正しく動作しません。
- 広告表示 (
display):googletag.display()の引数には、表示させたいディスプレイ広告のdefineSlotで指定したidを正確に記述します。- オーバーレイ広告 (
defineOutOfPageSlotで定義したもの) に対しては変更する必要はありません。
まとめ
今回は、Google Ad ManagerのGPT (Google Publisher Tag) を使用して、ディスプレイ広告とオーバーレイ広告(インタースティシャル、アンカーなど)を設定する方法を解説しました。
- GPT設定は柔軟性が高い: コード編集により詳細な制御が可能。
- コードの順序が重要: スクリプト読み込みから広告表示まで、正しい順序で記述する必要がある。
- 記載場所:
<head>と<body>末尾への分散配置が推奨される。 - 環境に合わせた改変が必須: ネットワーク番号、広告ユニットパス、
divのidなどを正しく設定する必要がある。
HTMLやJavaScriptの知識が必要になりますが、GPTを使いこなせば、より高度な広告配信戦略を実現できます。コード不要設定の手軽さも魅力ですが、サイトの特性や目的に合わせて、GPTによる設定も検討してみてください。
見本コードをそのままコピーしても動作しません。ご自身のGoogle Ad Managerアカウントとウェブサイトの環境に合わせて、以下の点を修正する必要があります。
このブログで実際に使用しているコードは以下のnoteで公開しています。
Google Ad Managerの使い方に関する他の記事は、以下のページにまとめています。
より応用的な使い方も紹介していきますので、よろしければ見てみてください。